
Muva App
Muva | Boletos de Cine | UX & Branding
El reto fue diseñar una plataforma que funcione bajo un modelo de membresía, la cual combine el robusto proceso de pedir comida a domicilio con la venta de boletos, encapsulando ambos conceptos en una experiencia de marca cohesionada y funcional.

Objetivos
Responsabilidades
Conducir entrevistas, wireframes digitales, wireframes en papel, prototipado de baja fidelidad, prototipado de alta fidelidad, estudios de usabilidad e iteración.
Insights de Entrevistas
Para este proyecto entrevisté a 4 personas, las cuales son apasionadas por el mundo del cine y constantemente asisten a funciones (a excepción del último año y medio de la pandemia). 2 de estas personas residen en la ciudad de Guadalajara, México; las otras 2 personas viven en Sinaloa y en Puerto Vallarta, México. El objetivo de las entrevistas fue el de entender cuáles son los retos más grandes que enfrentan los usuarios al asistir a una función, y el saber cómo combinan la experiencia de ver películas con la compra de alimentos. Otro de los objetivos fue el de conocer el feedback de estas personas sobre las plataformas actuales enfocadas en la venta de tickets de cine online.

Los Principales Puntos de Dolor
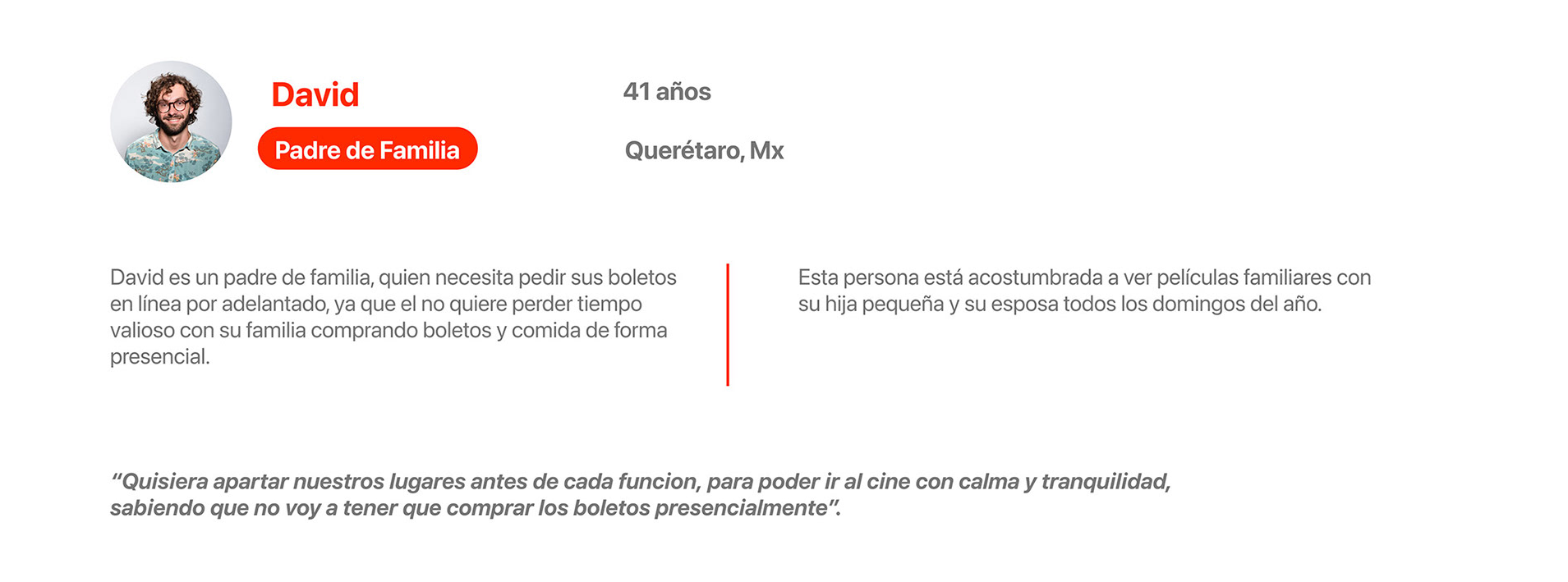
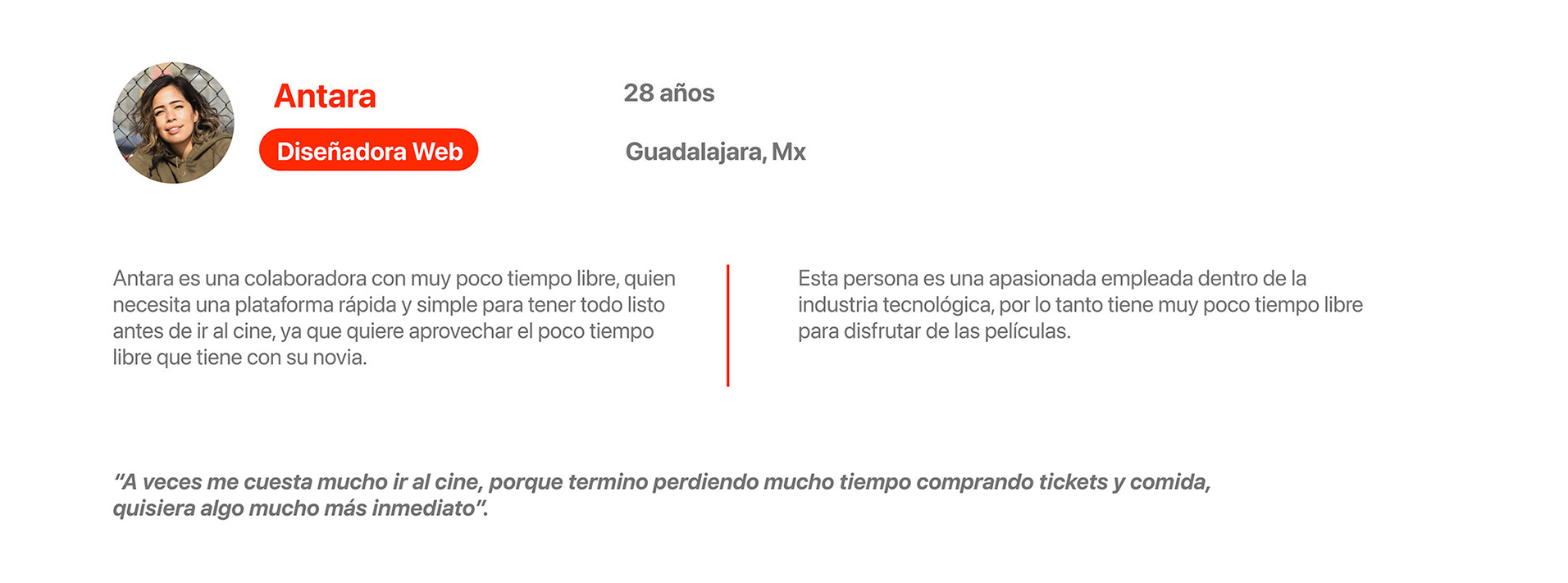
User Personas
Antes de comenzar con el diseño, me sumergí en el comportamiento existente de las personas más entusiastas de las películas, con el fin de entenderlos mejor. Combiné los insights obtenidos con las entrevistas realizadas para poder definir 2 arquetipos de personas.


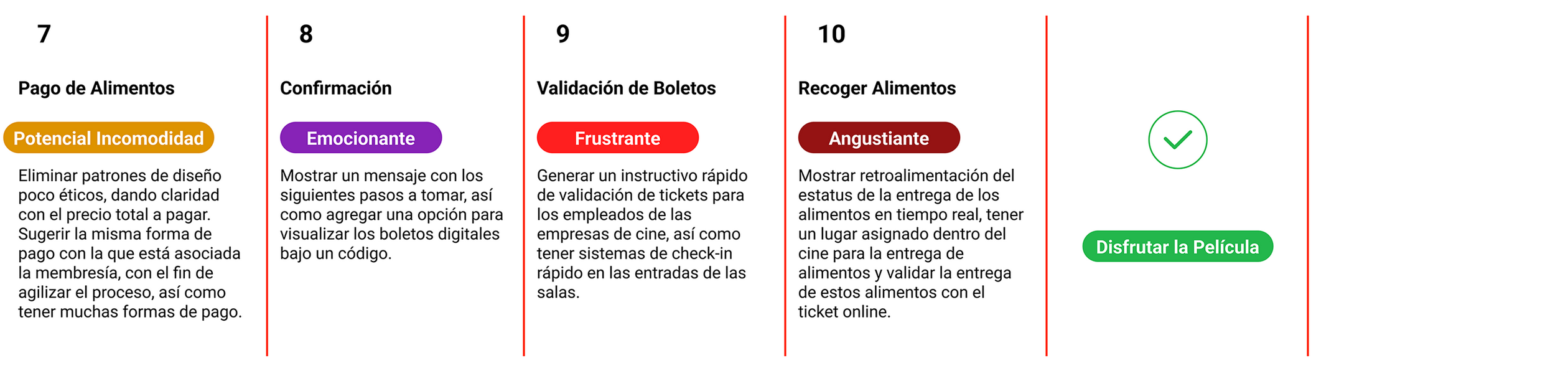
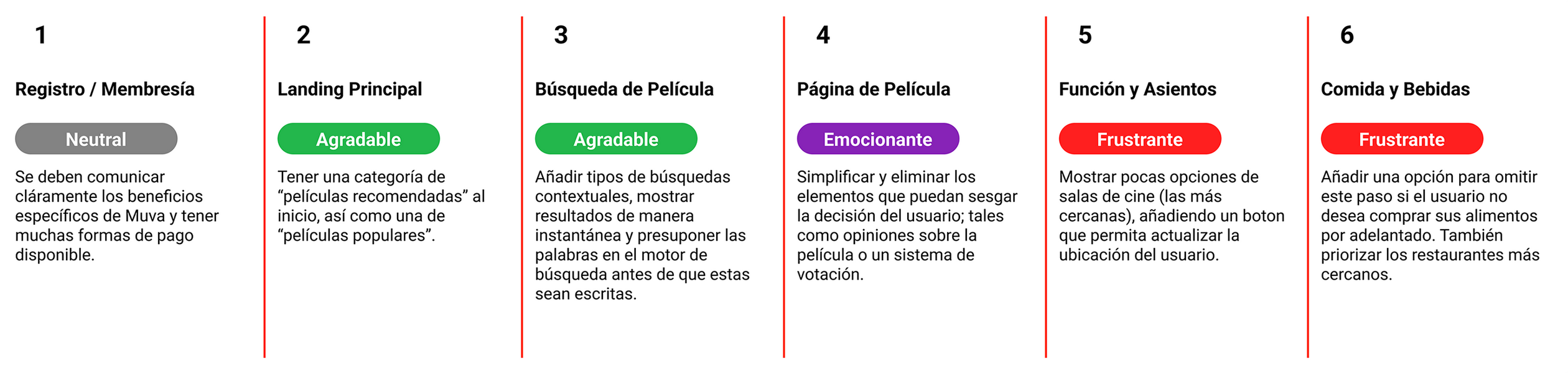
User Journey


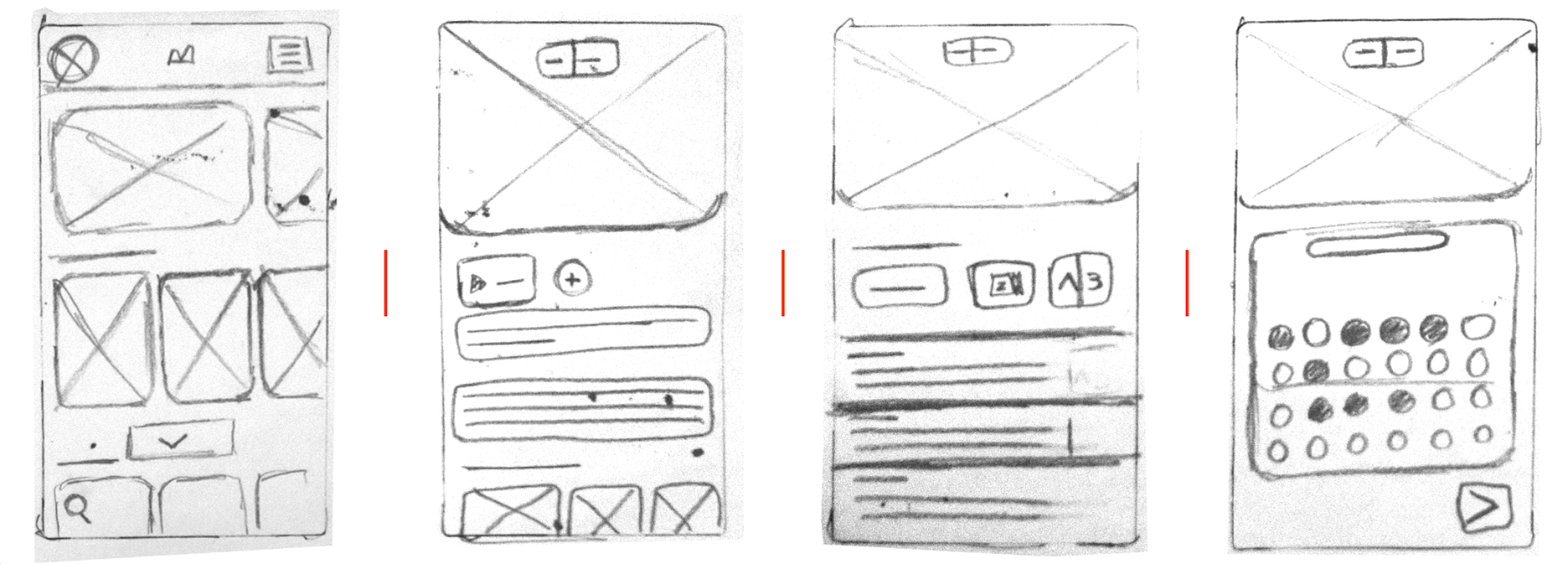
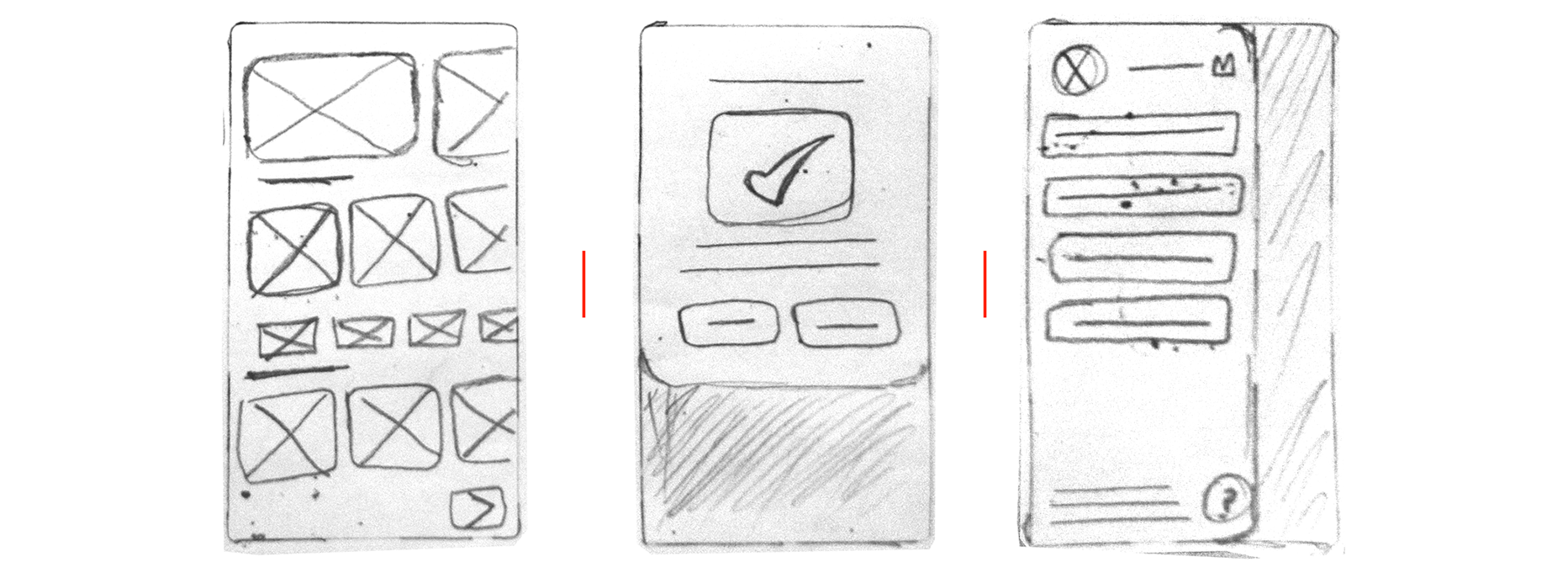
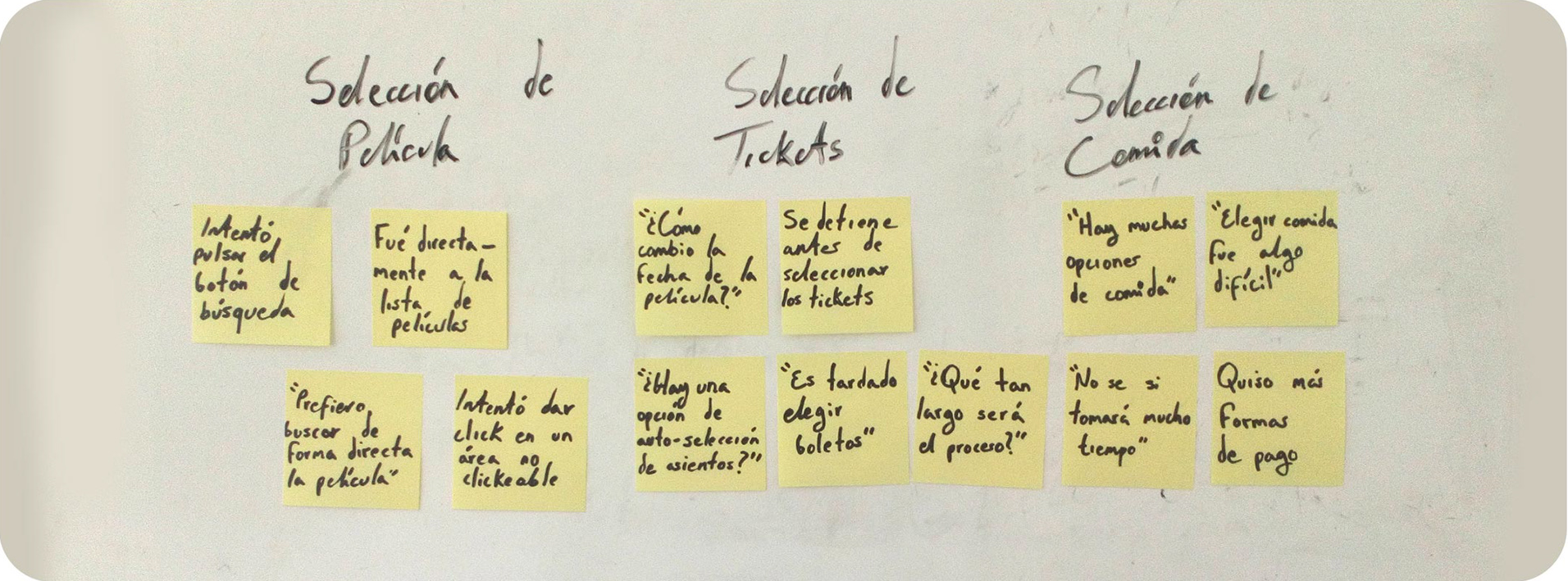
Wireframes de Papel
Me dediqué a plasmar el camino del usuario en papel antes de comenzar con los wireframes digitales, lo cual me dio la flexibilidad de hacer cambios de forma rápida y pasar con mayor claridad a la creación de los wireframes digitales.


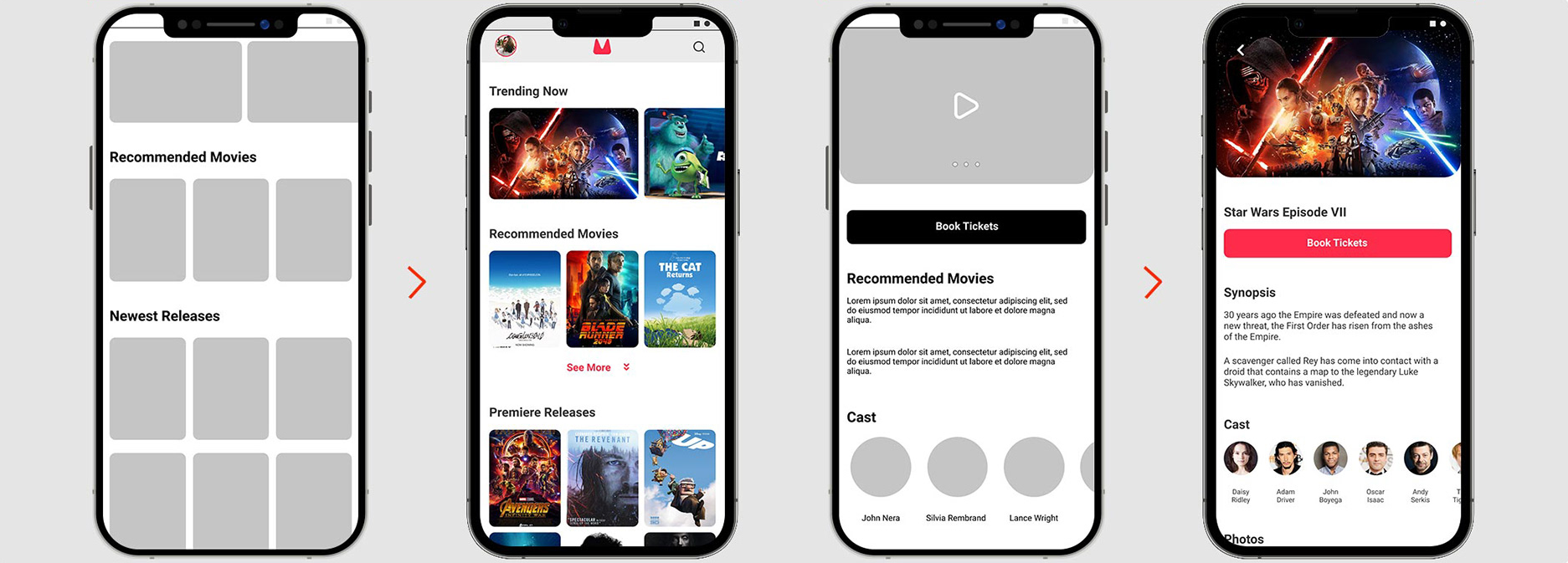
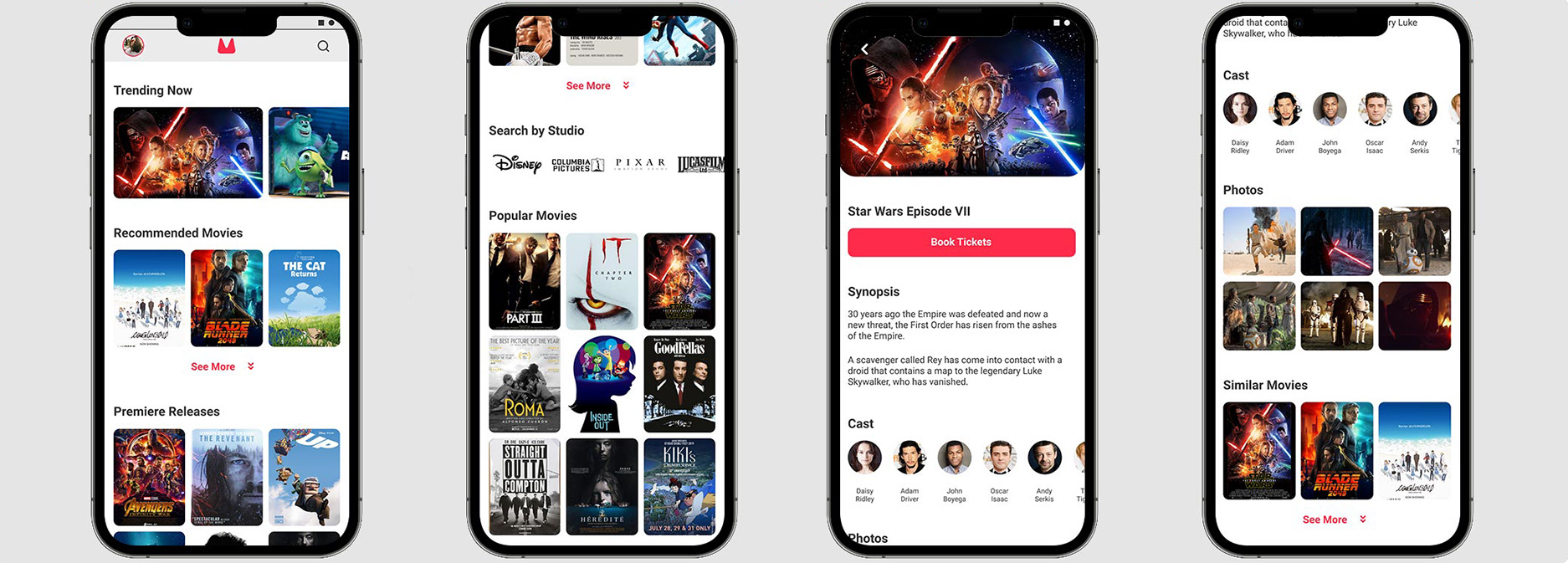
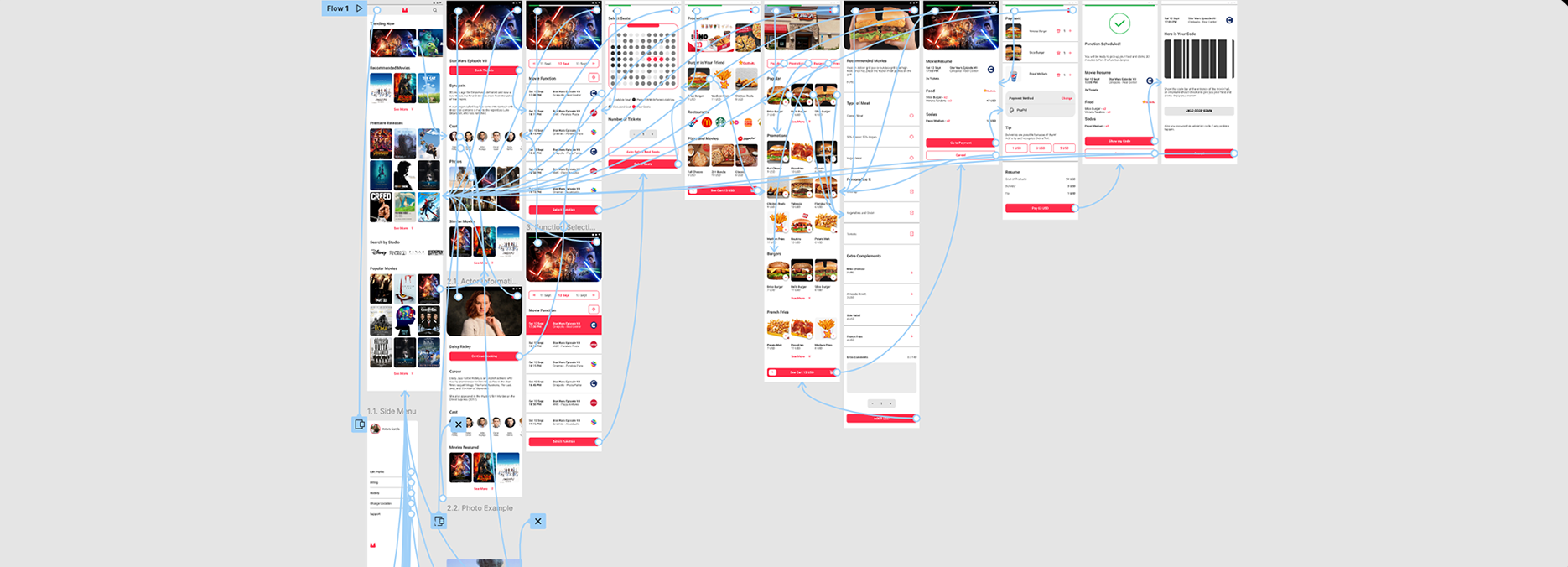
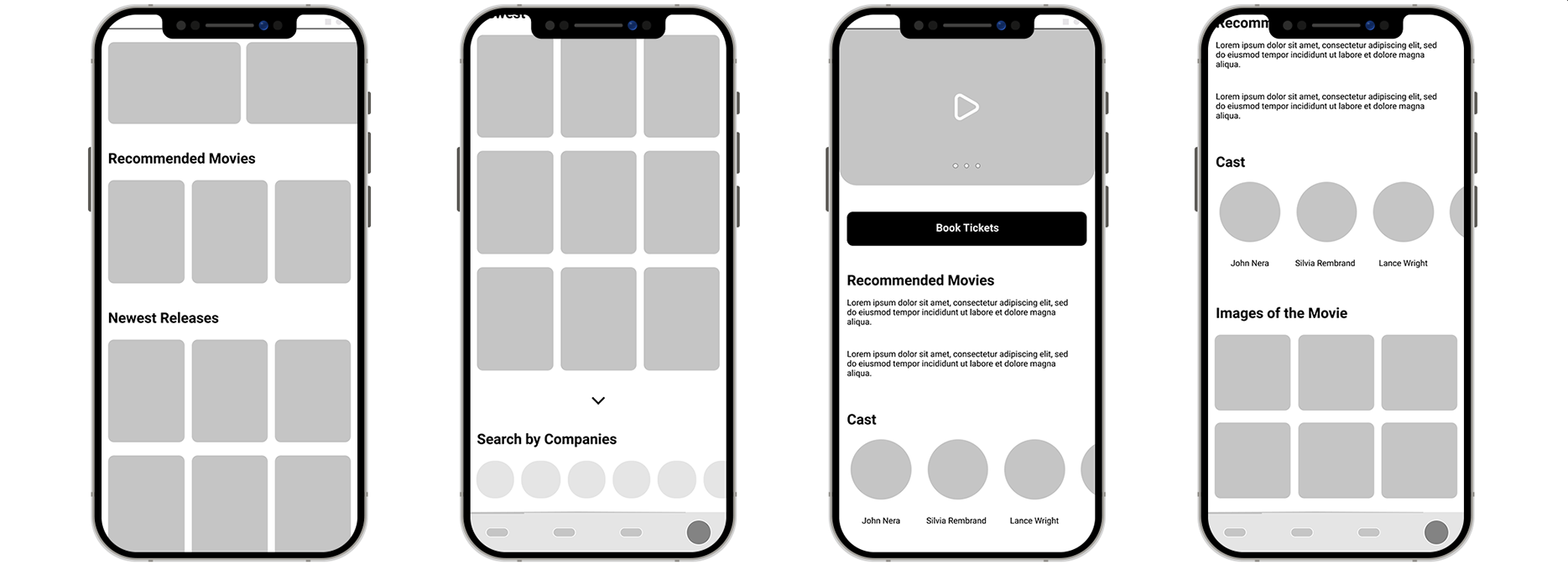
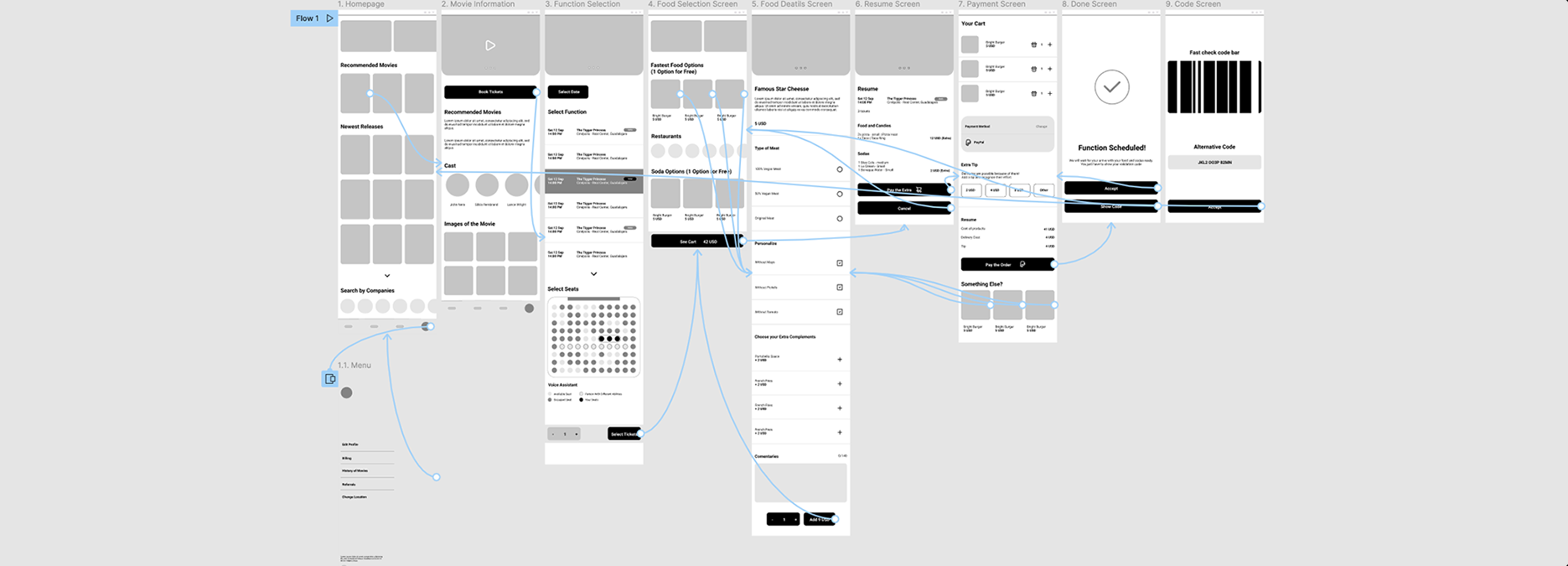
Wireframes Digitales
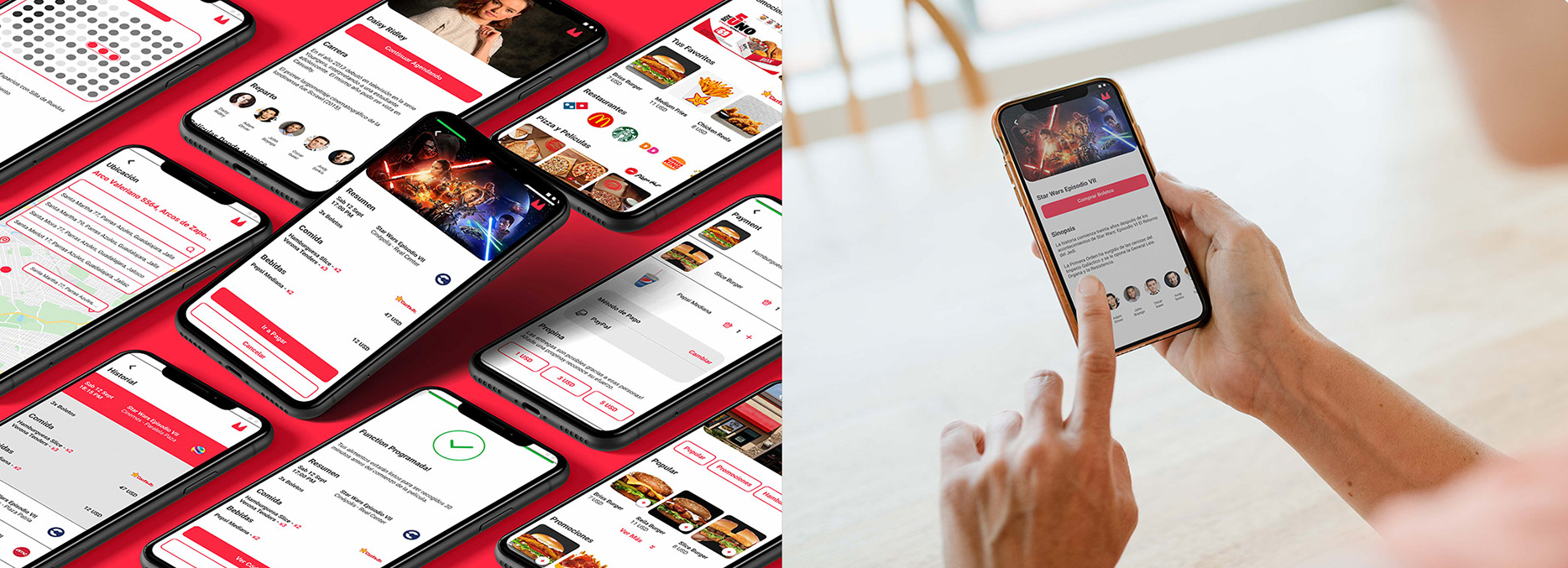
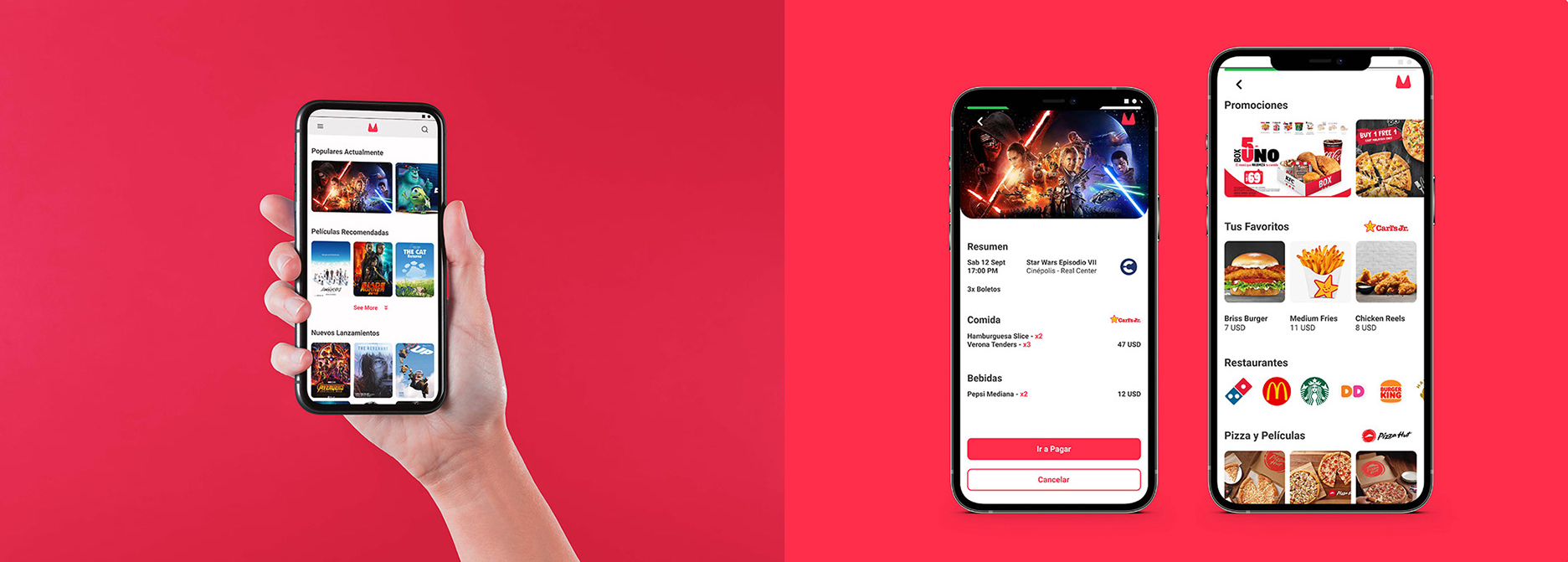
Durante el diseño fue muy importante enfocarme en el protagonismo de las películas en la experiencia del usuario, utilizando imágenes grandes y ordenadas. Esto ayudó a los usuarios a conectar con estas películas durante su proceso en la aplicación.

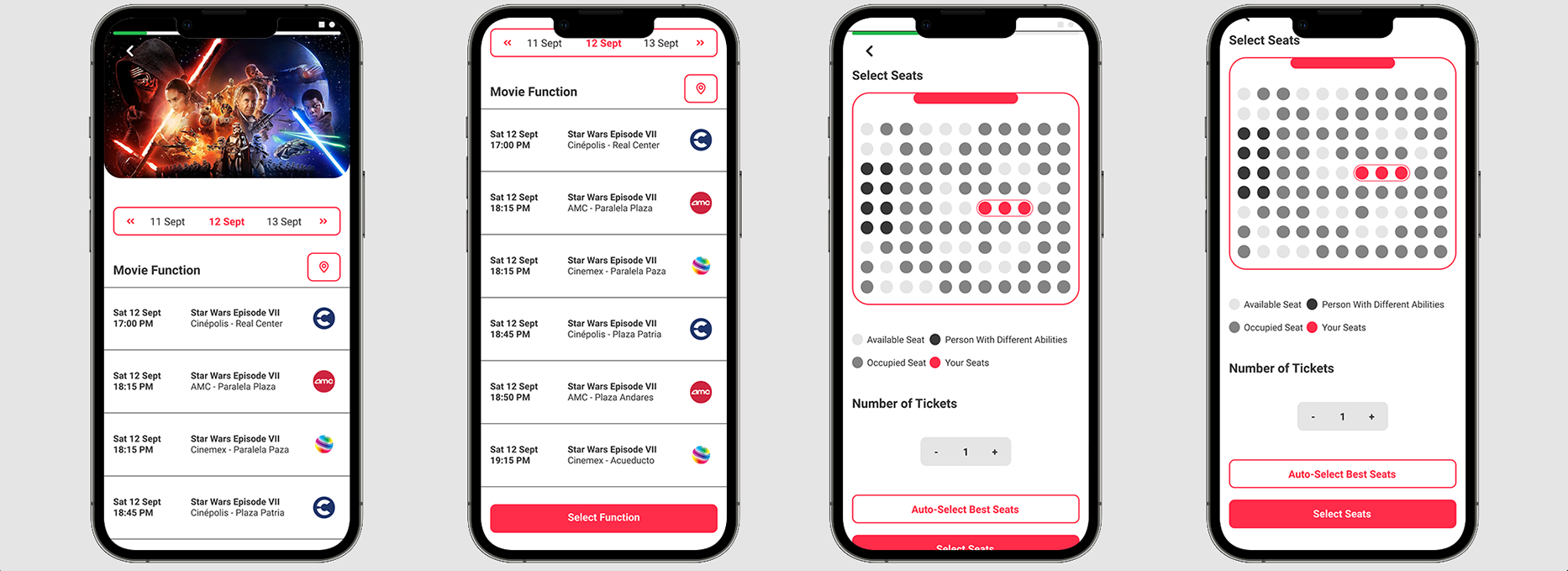
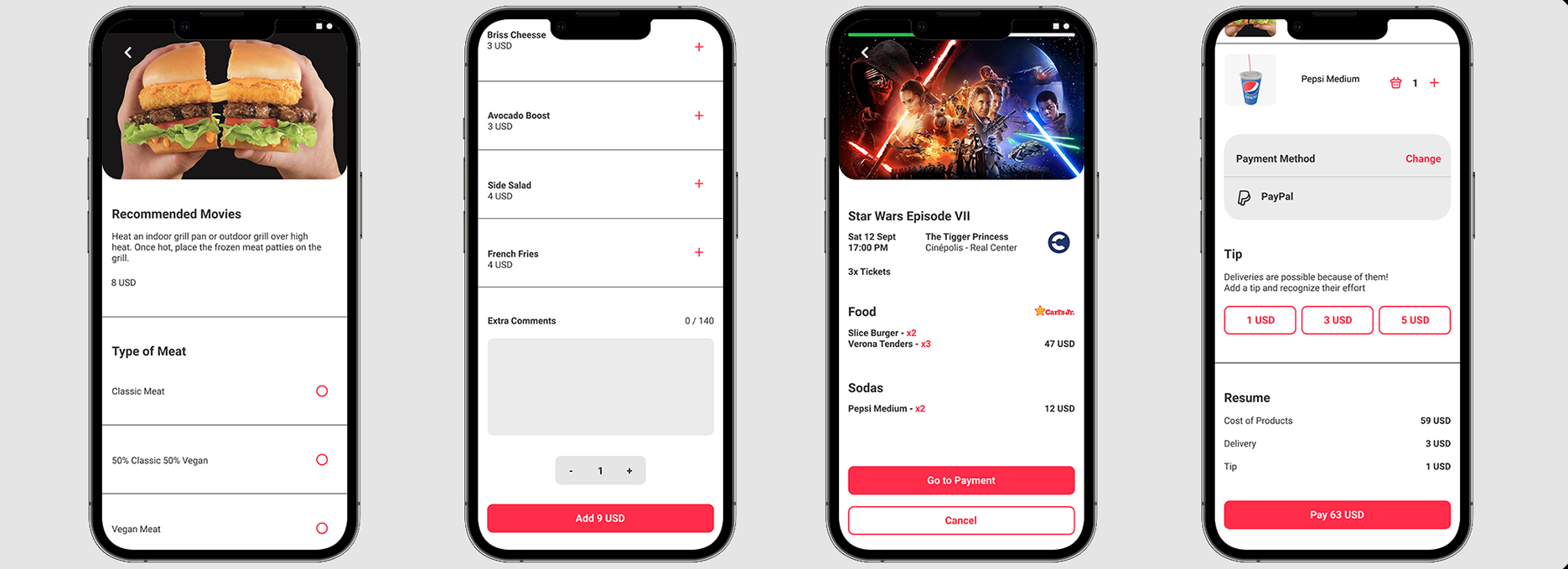
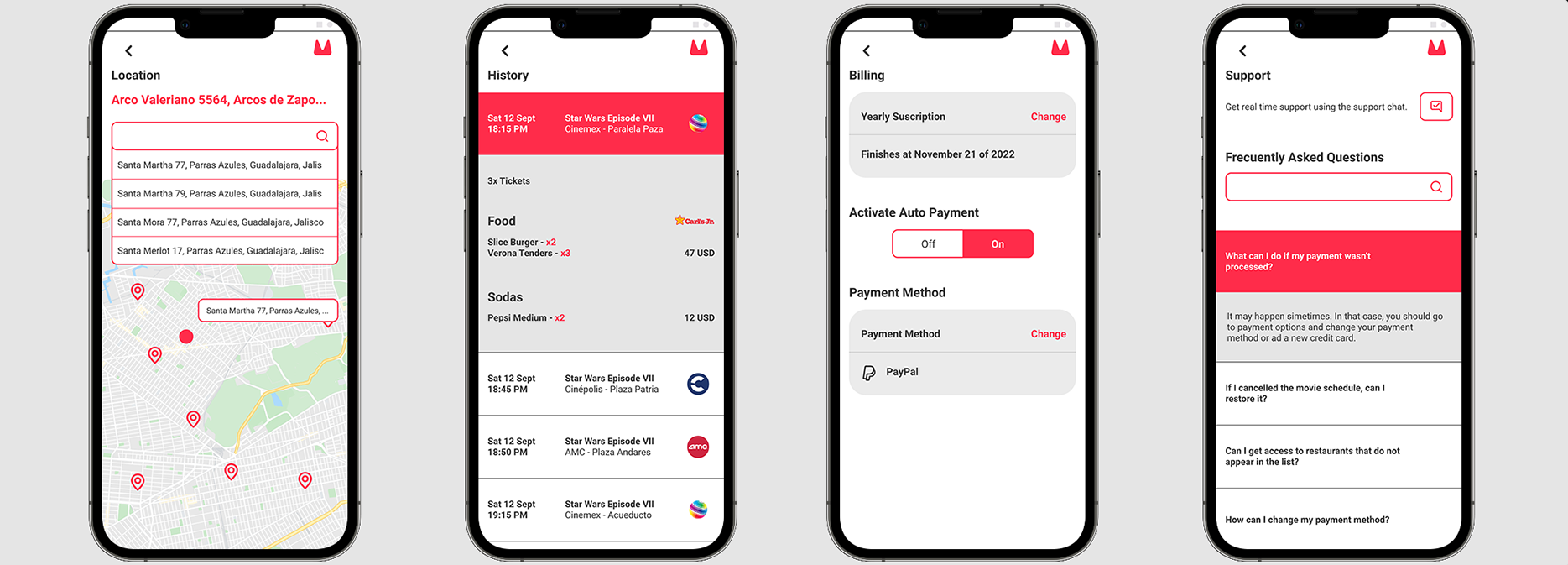
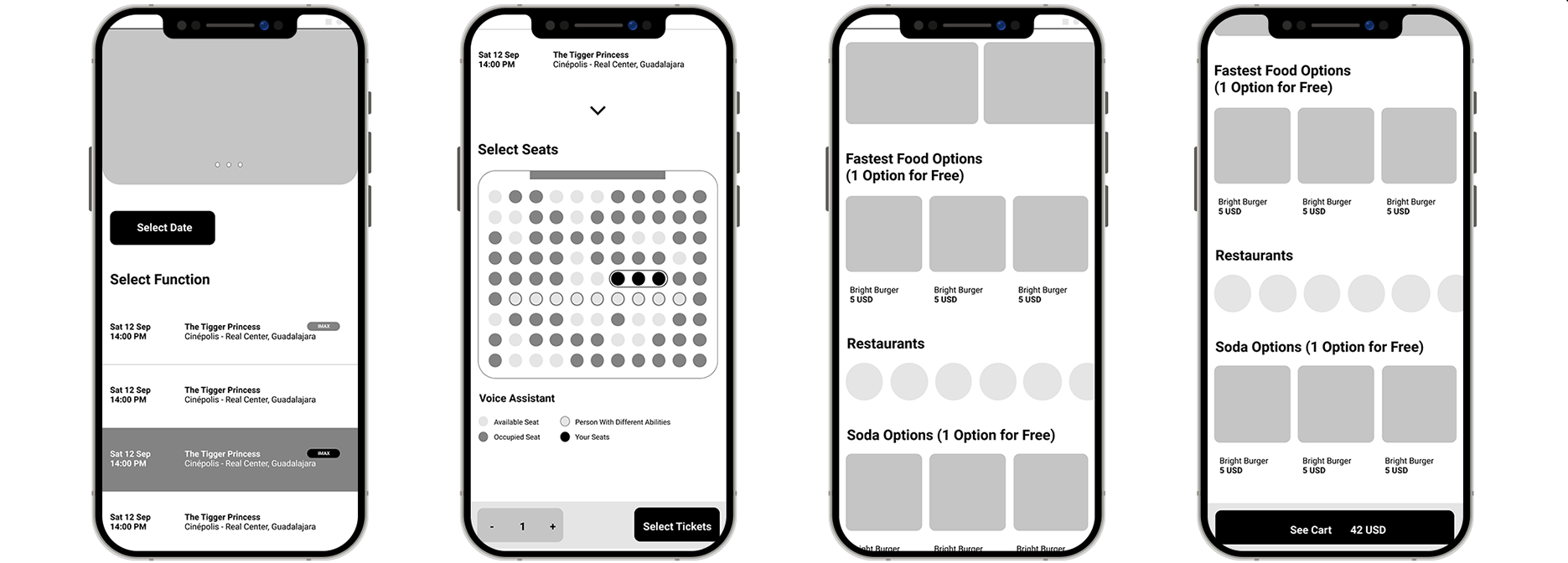
Se definió una compra de boletos personalizada, donde se muestran los cines más cercanos al usuario y las funciones más inmediatas, especificando las características de la función: 3D, IMAX, 4D, etc. Decidí usar un mapa en tiempo real de los asientos disponibles en la sala de cine, mejorando la experiencia del usuario y evitando inconvenientes durante la película. Claramente se toma en cuenta la disponibilidad de asiento y los asientos especiales para personas con habilidades diversas.

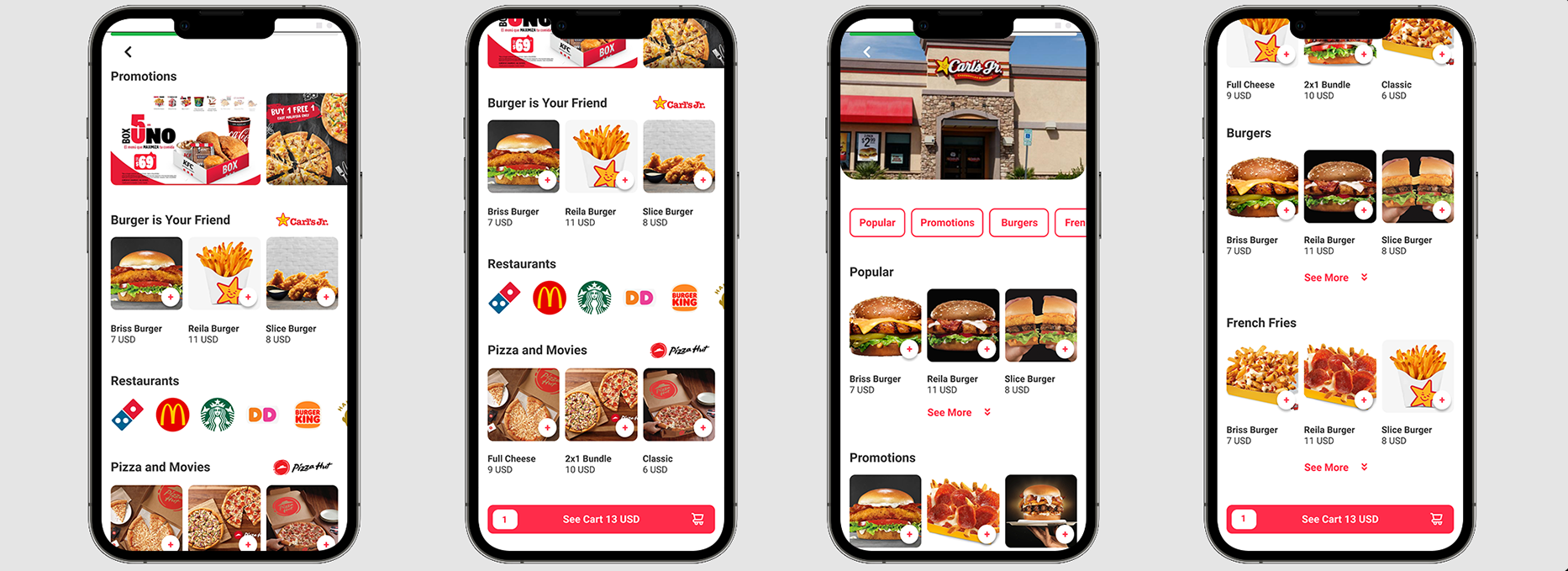
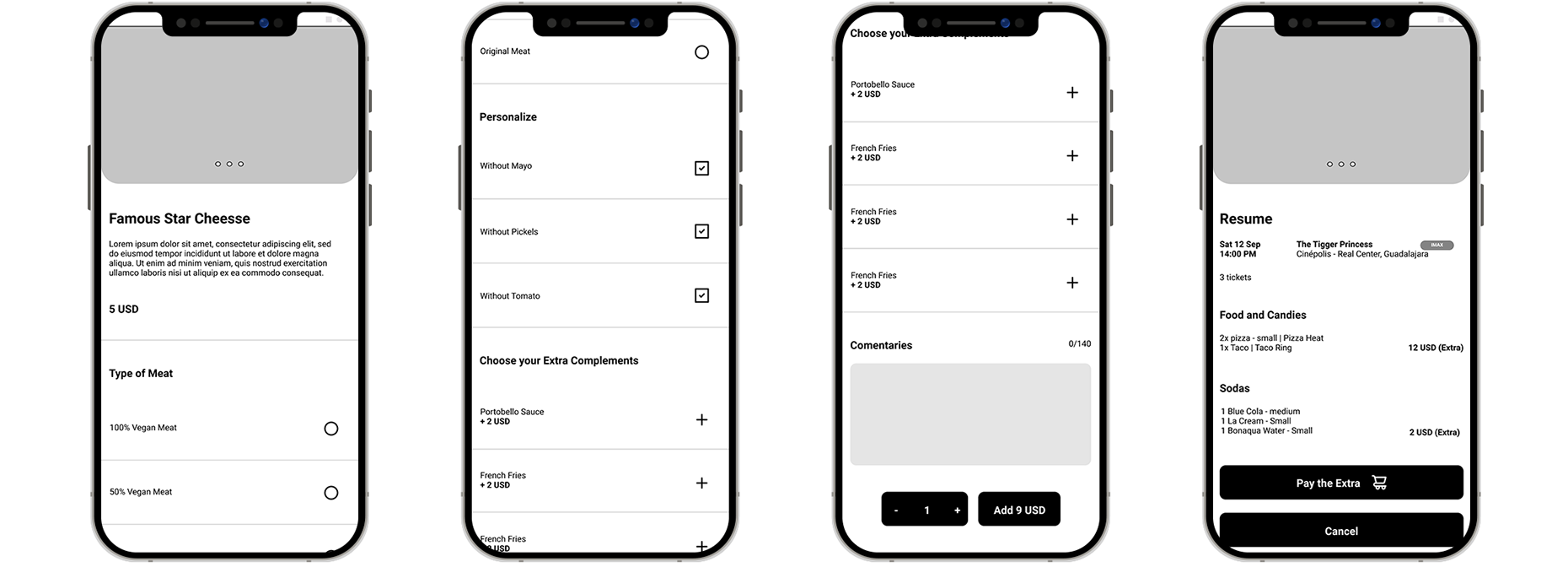
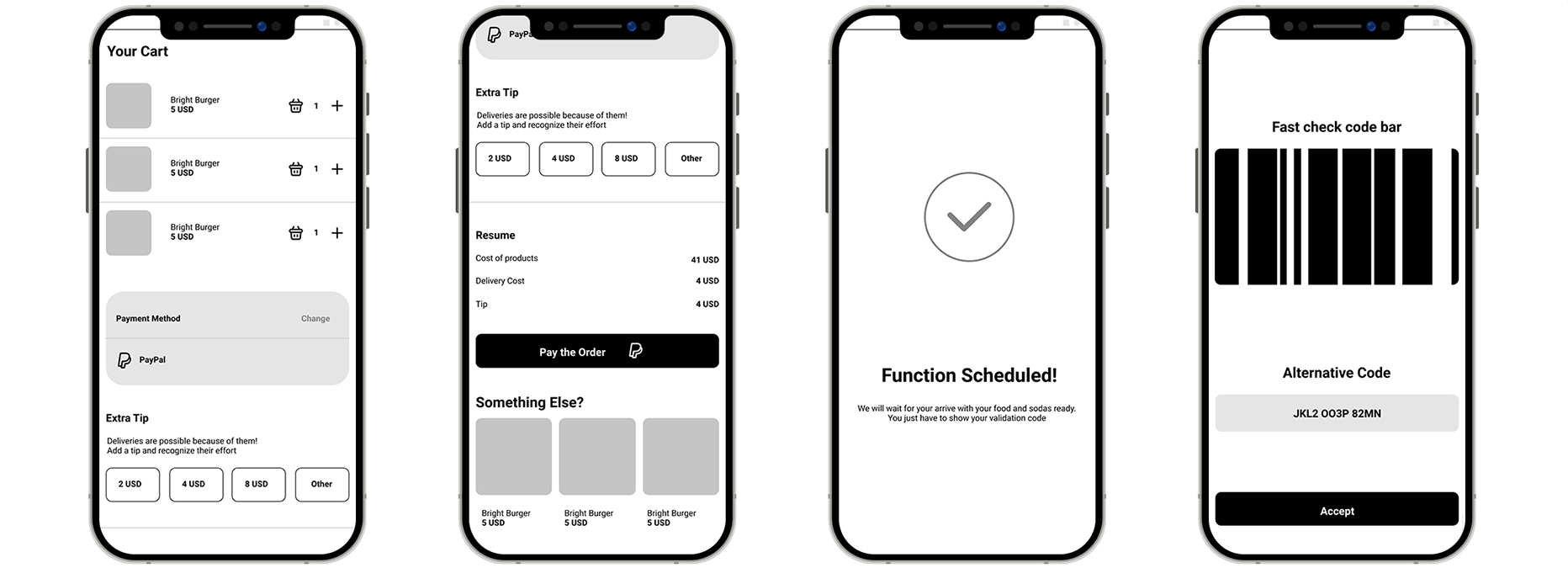
A pesar del enfoque hacia la optimización y simpleza, fue importante diseñar una experiencia para pedir comida lo suficientemente robusta, ya que la comida es una prioridad gigante para los usuarios. Esta opción de pedir alimentos es casi como si se creara una app nueva sólo para pedir comida.

Una vez confirmada la compra de los tickets y la comida, se agregó una pantalla que confirma la función, con un código único que sirve para validar los boletos en el cine de forma inmediata: un código de barras y un código de caracteres como backup (por si el primero falla).


Estudio de Usabilidad

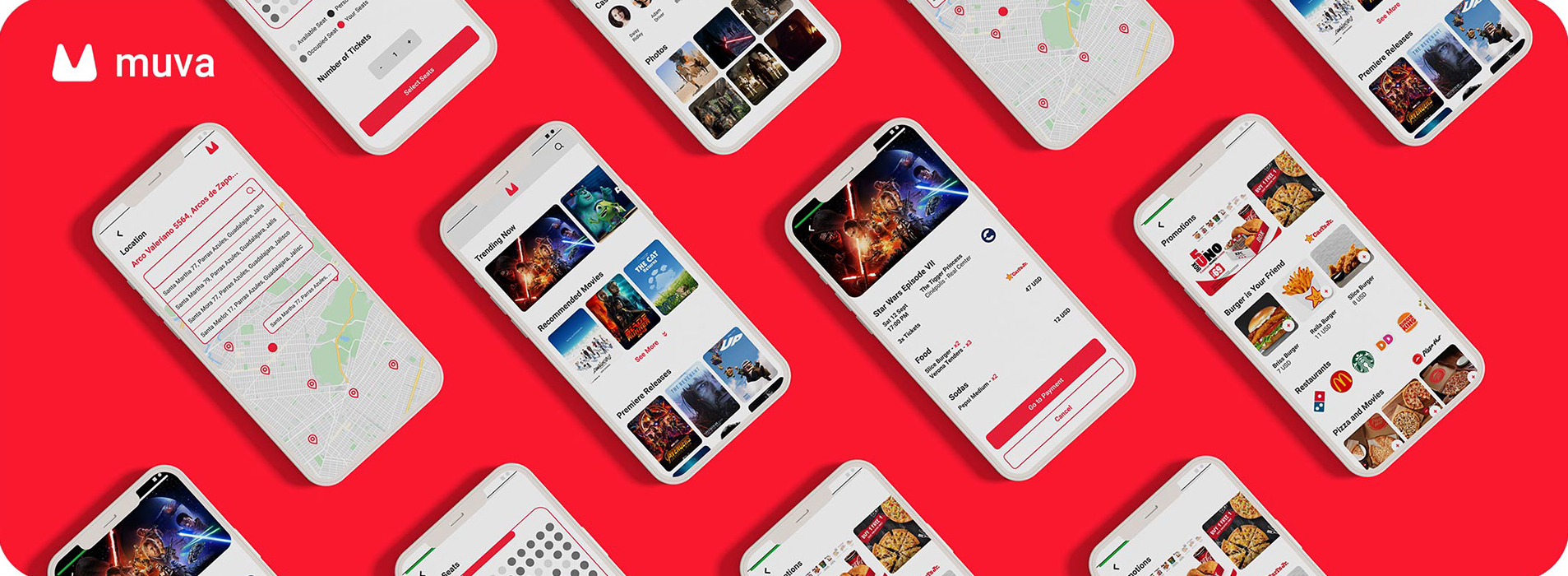
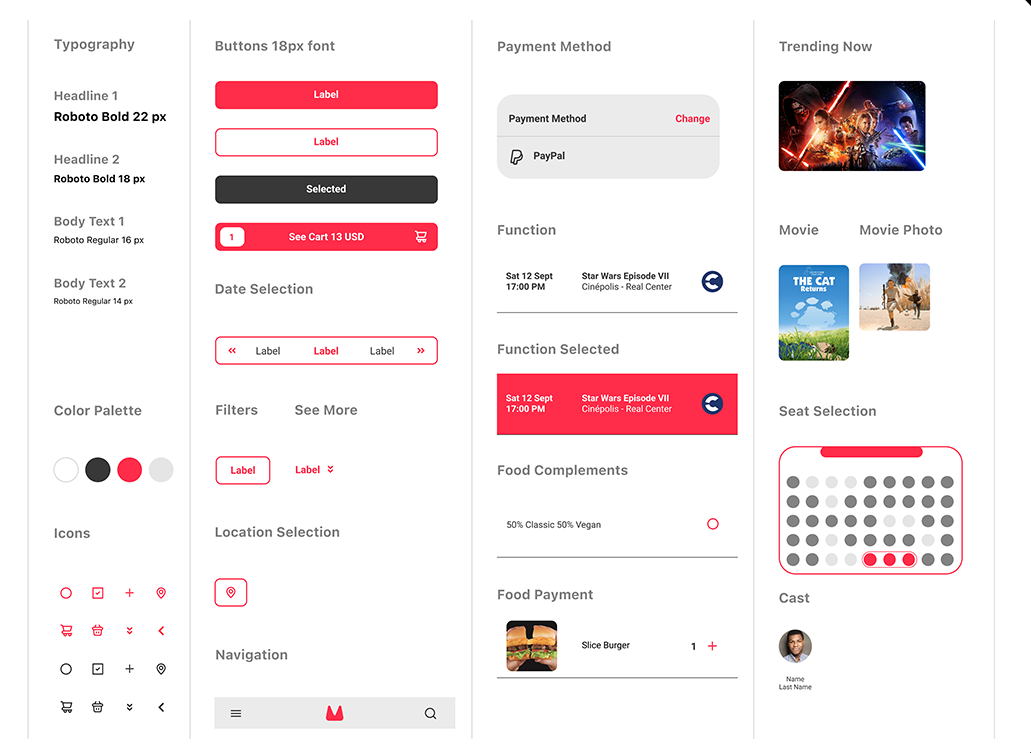
Kit UI

Mockups Iniciales