
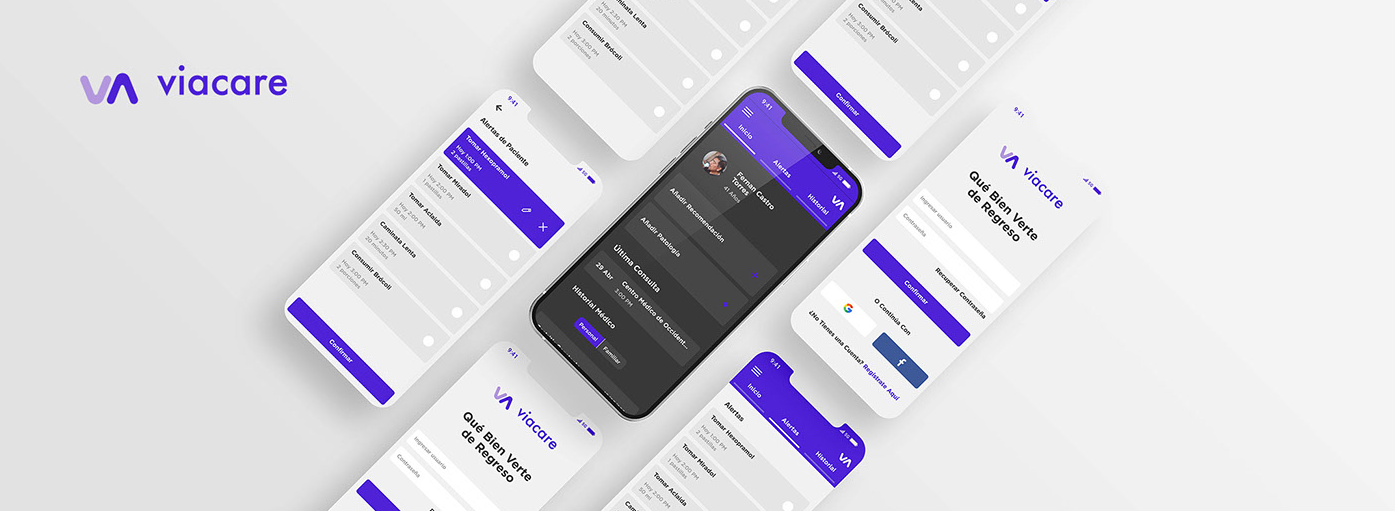
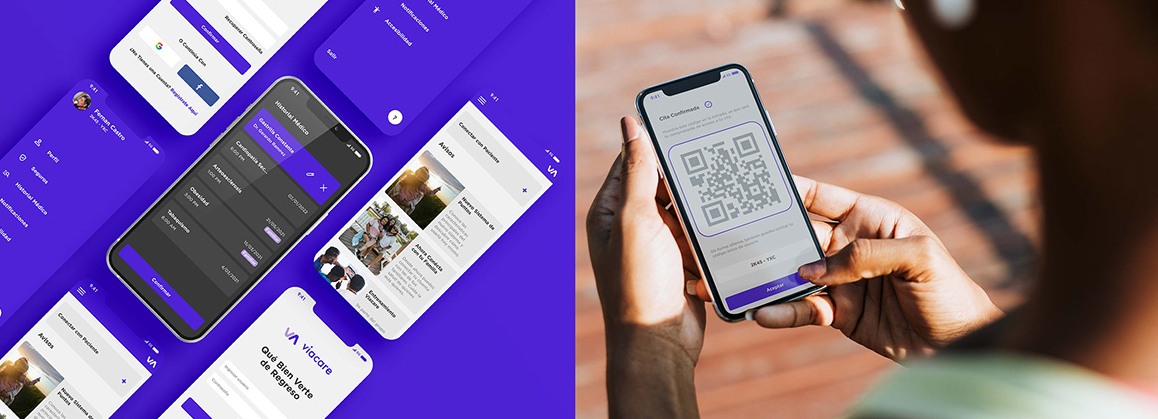
Viacare
Viacare | Servicios Médicos | UX & Branding
El reto fue diseñar una plataforma que funcione tanto para los pacientes como para el personal médico, tomando en cuenta la diversidad de los usuarios objetivo y su accesibilidad. Llevando la complejidad de sus características hacia un diseño claro y fácil de usar.

Objetivos
Responsabilidades
Conducir entrevistas, wireframes digitales, wireframes en papel, prototipado de baja fidelidad, prototipado de alta fidelidad, estudios de usabilidad e iteración.
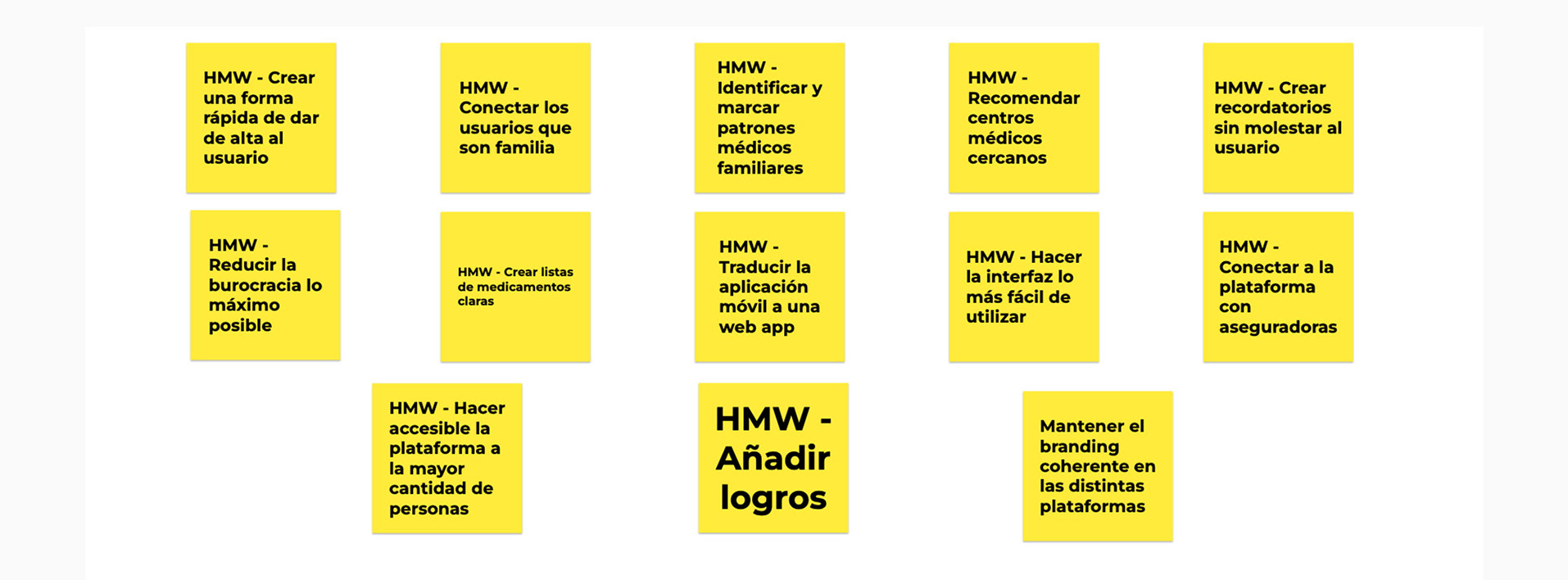
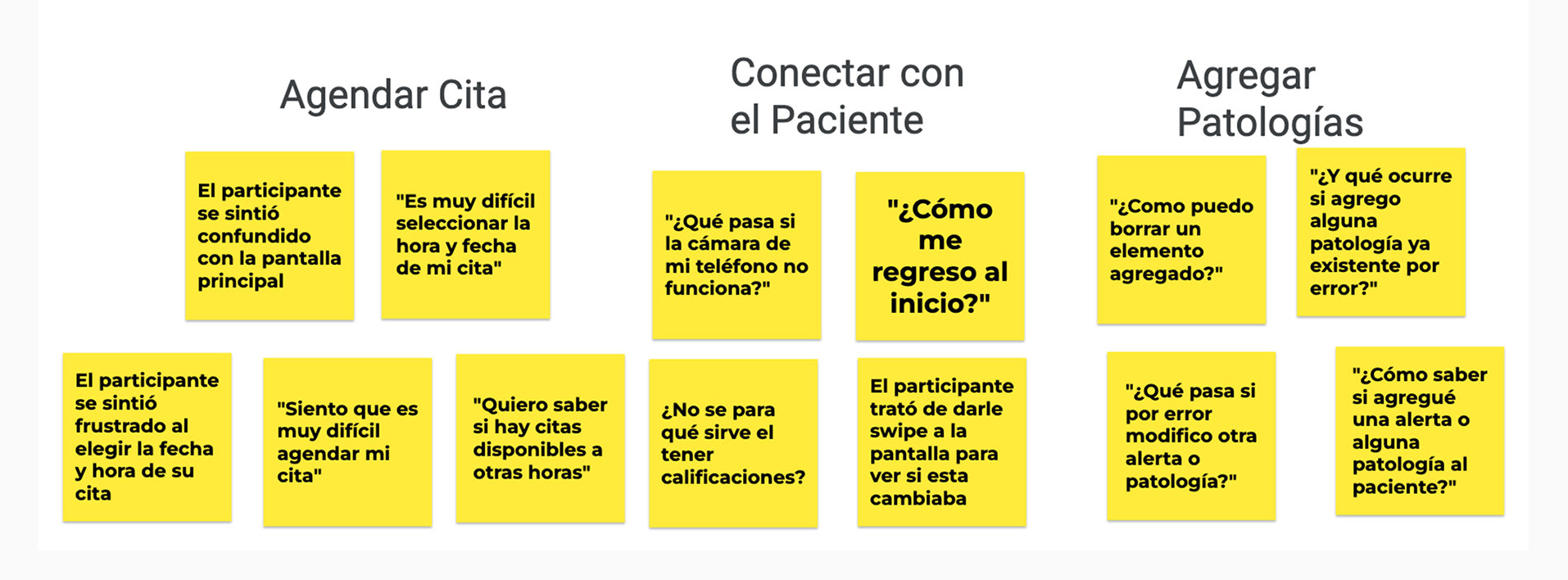
Los insights de los usuarios se traducieron a un ejercicio de “How Might We”, y los elementos son los siguientes:

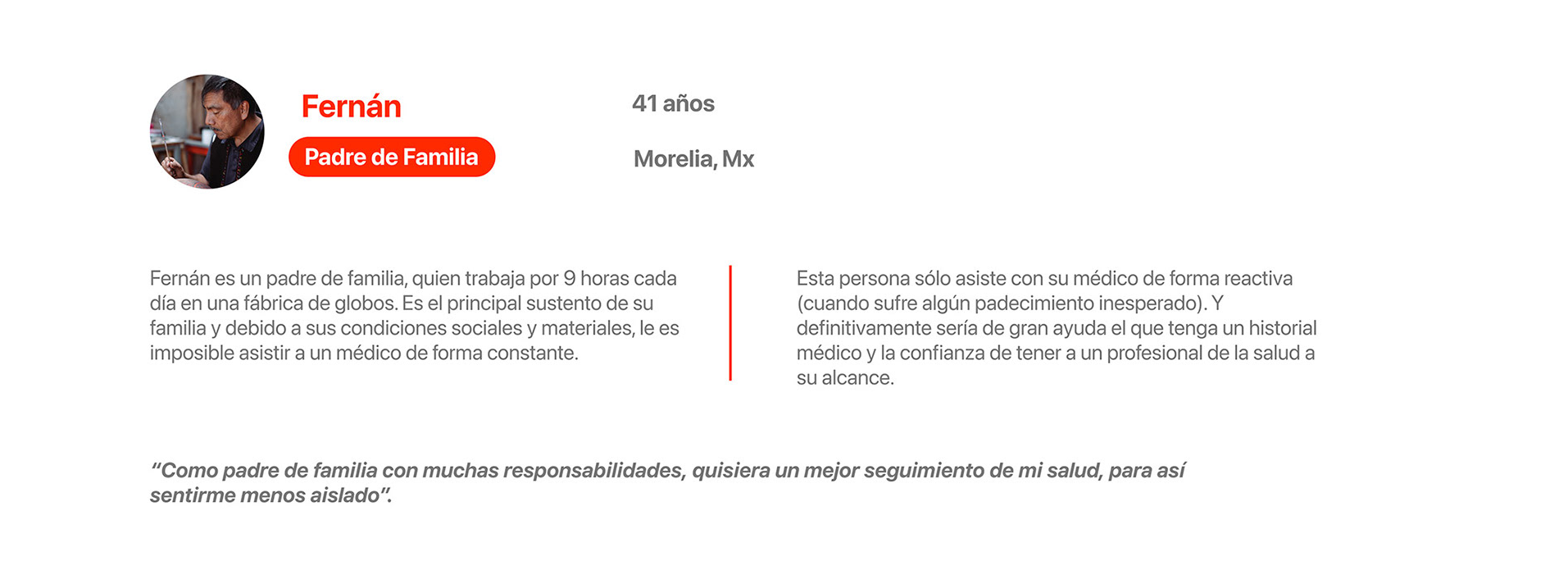
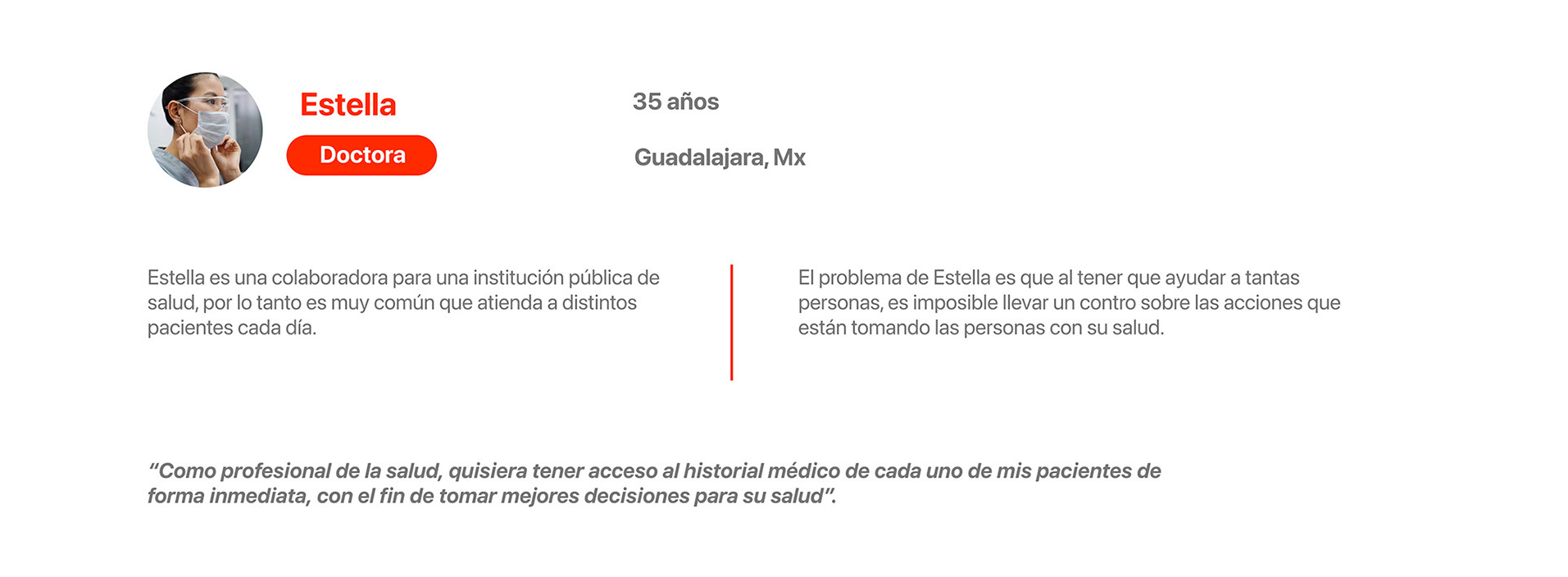
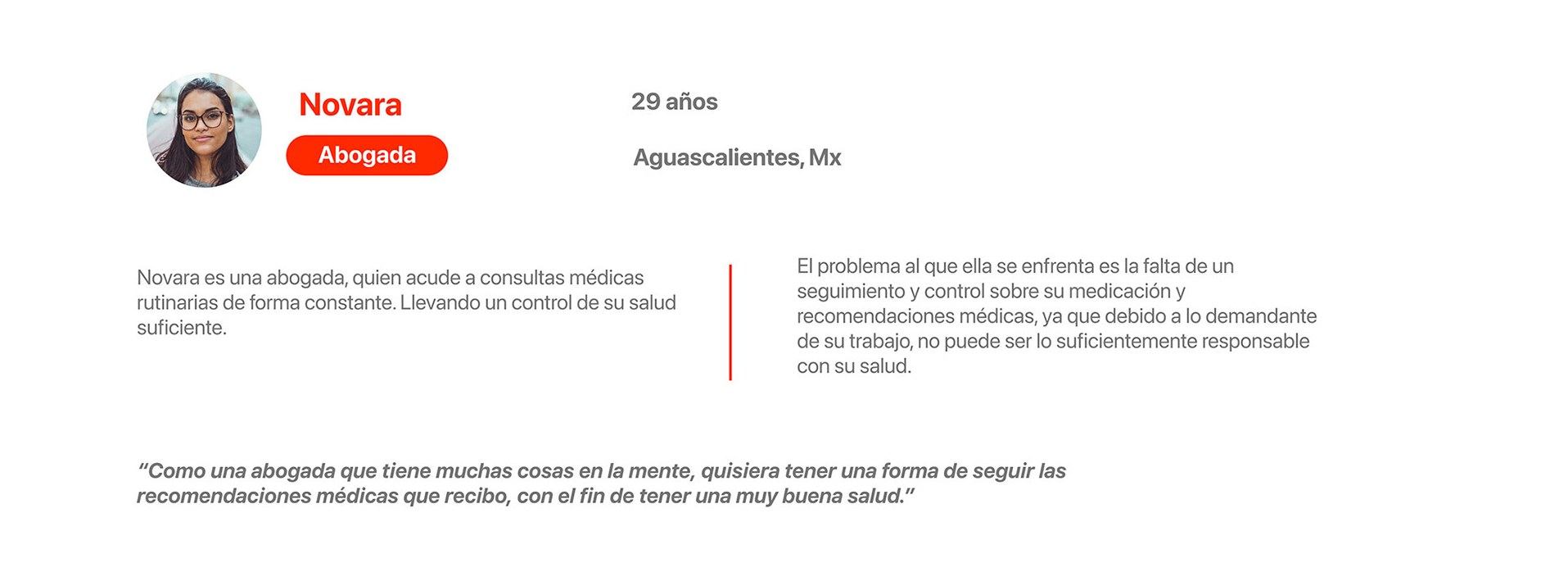
User Personas
Los insights de las entrevistas iniciales me dieron una dirección clara para definir a 3 tipos de user personas diferentes. Estas están pensadas para englobar a los usuarios objetivo de Viacare.



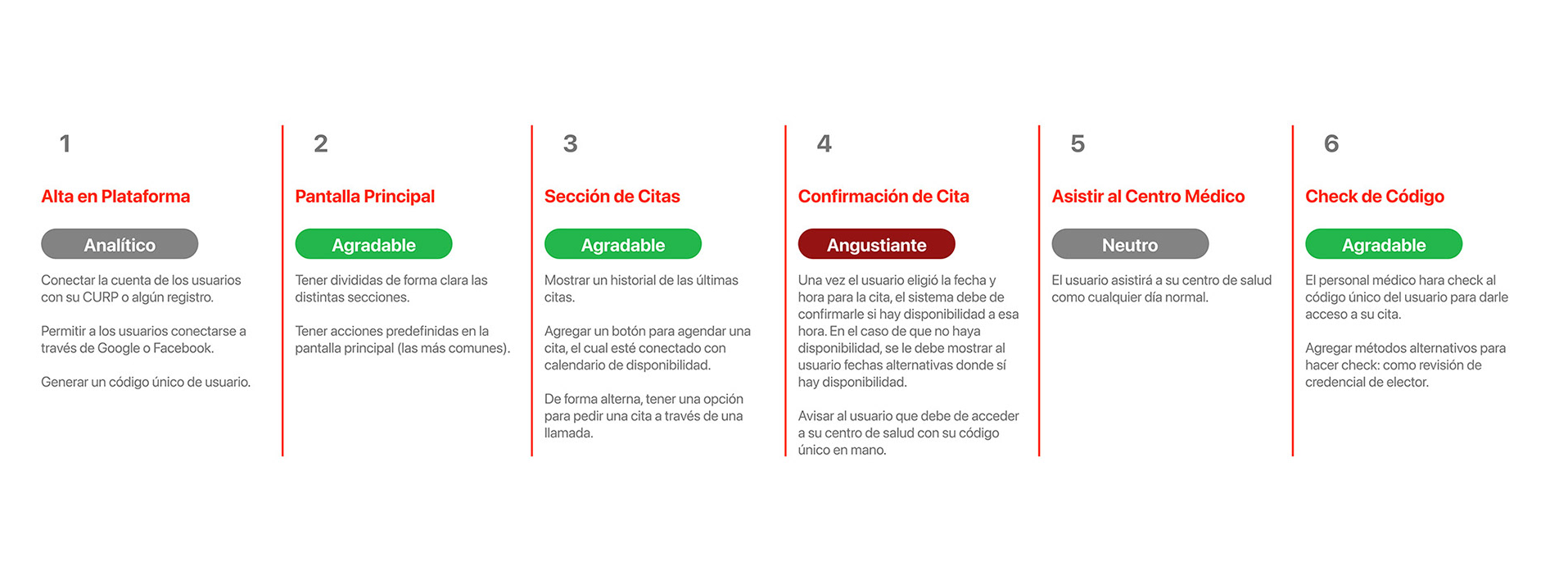
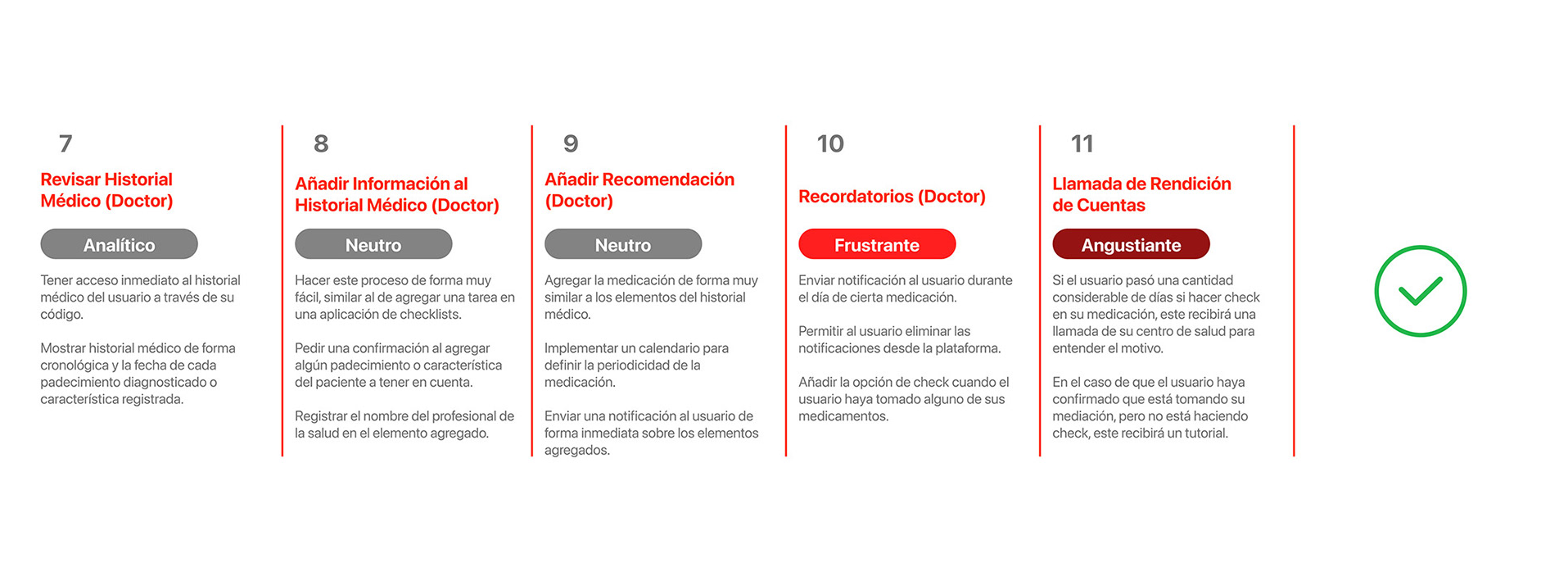
User Journey


User Stories
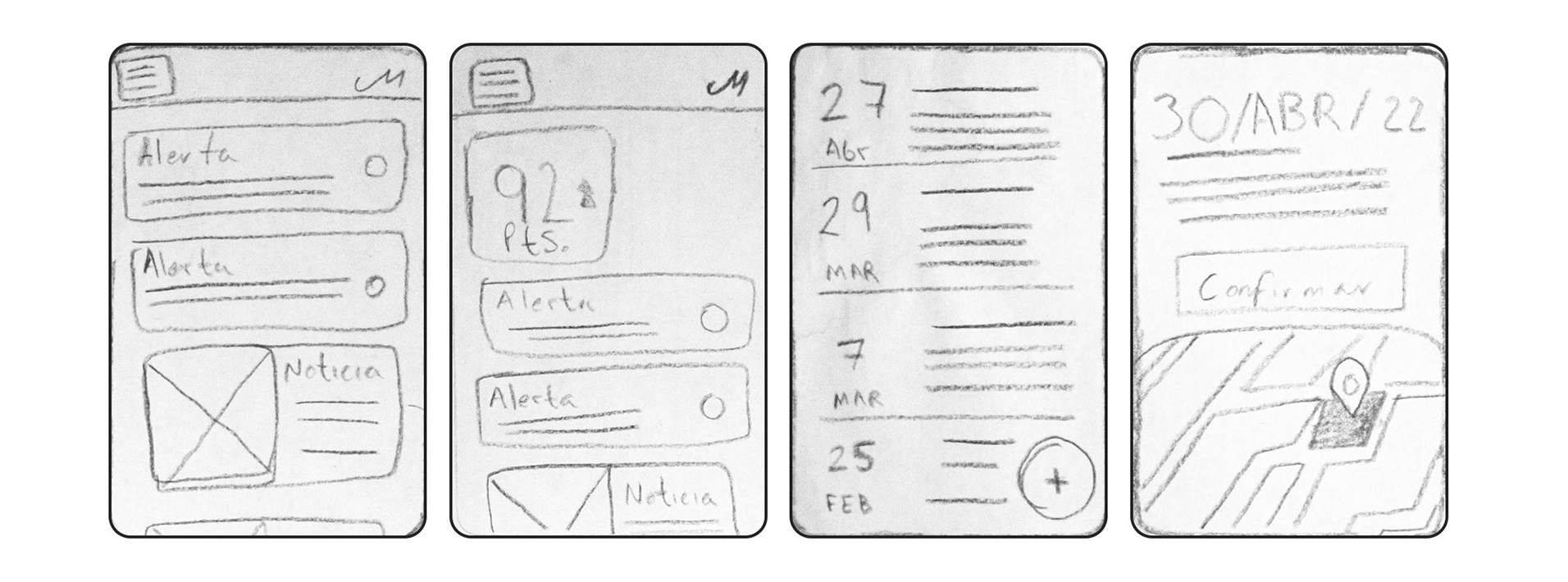
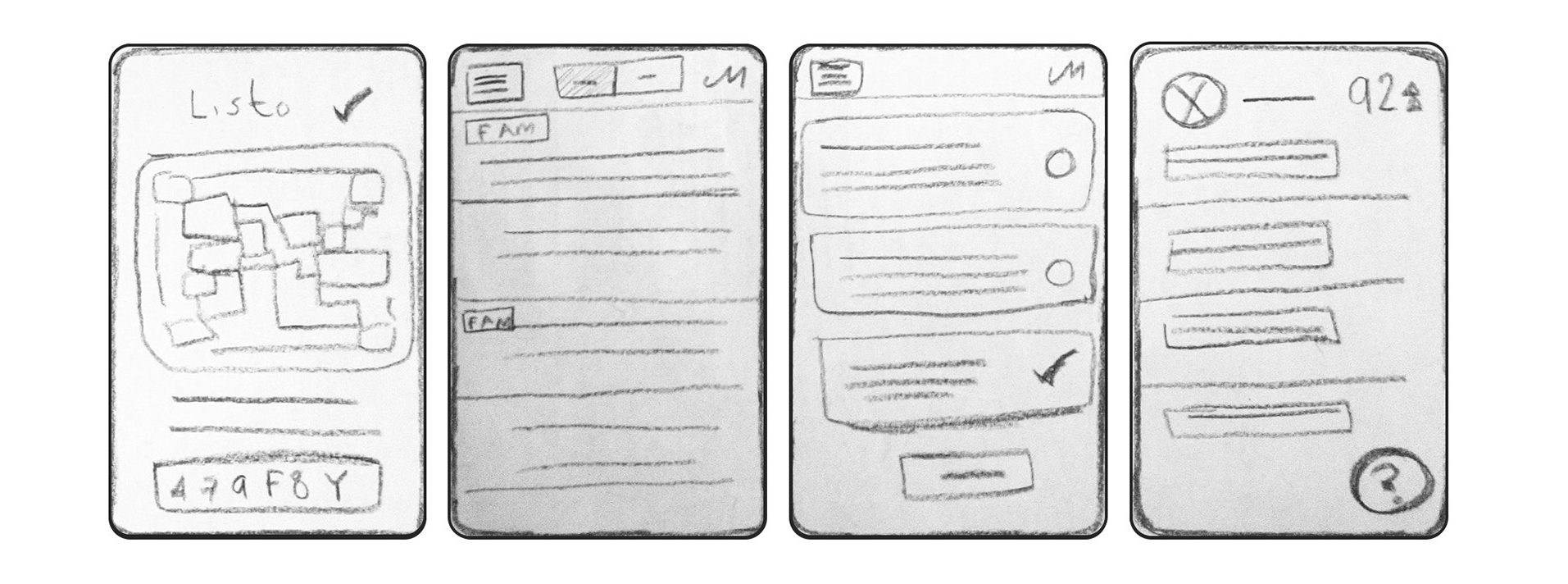
Wireframes de Papel
Me dediqué a plasmar el camino del usuario en papel antes de comenzar con los wireframes digitales, lo cual me dio la flexibilidad de hacer cambios de forma rápida y pasar con mayor claridad a la creación de los wireframes digitales.


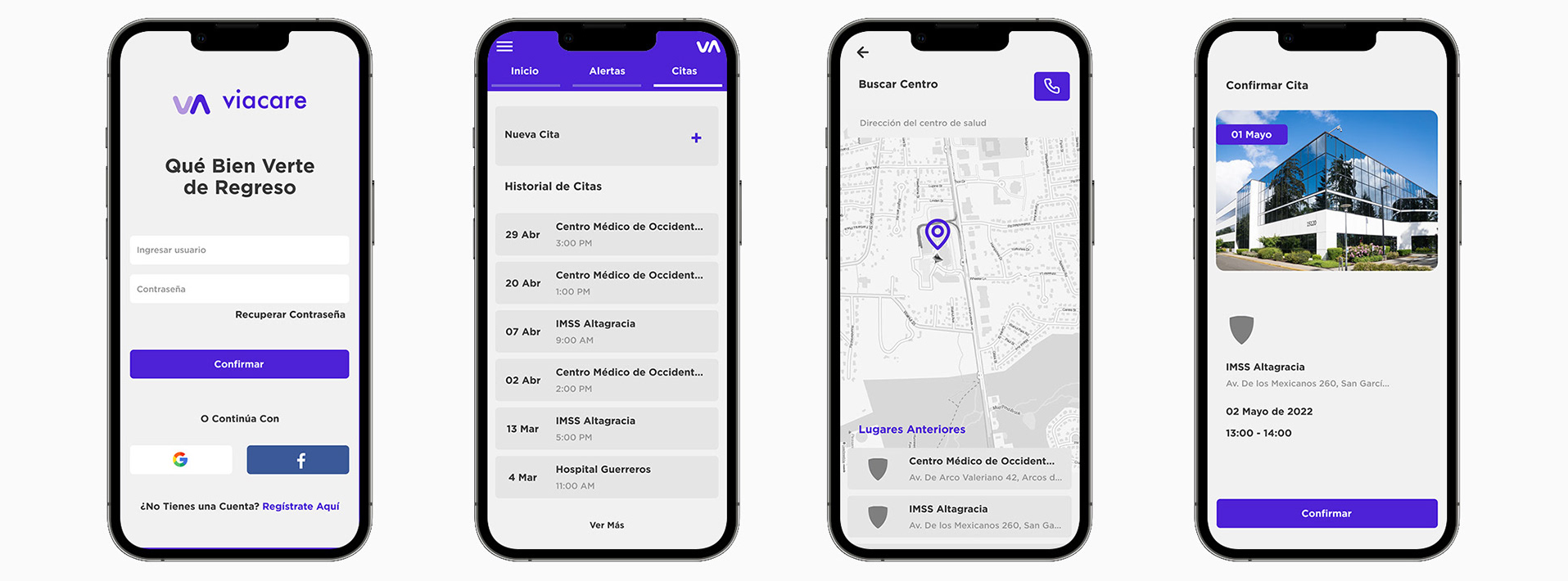
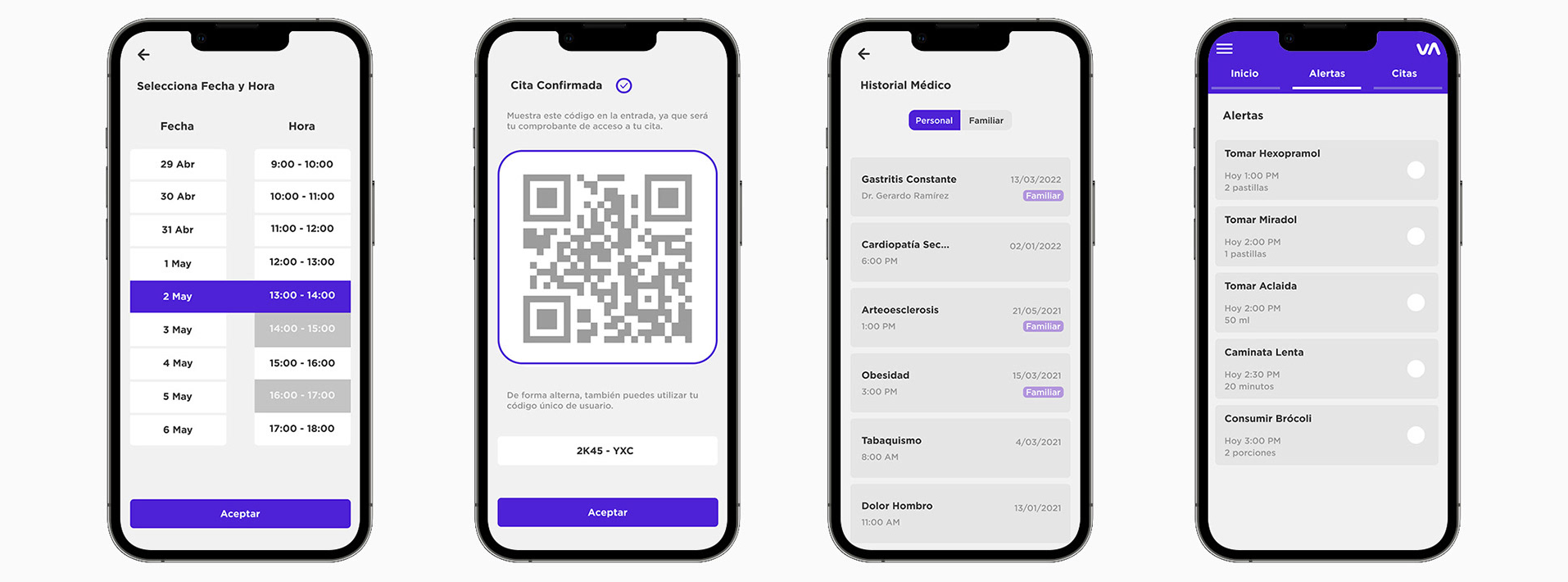
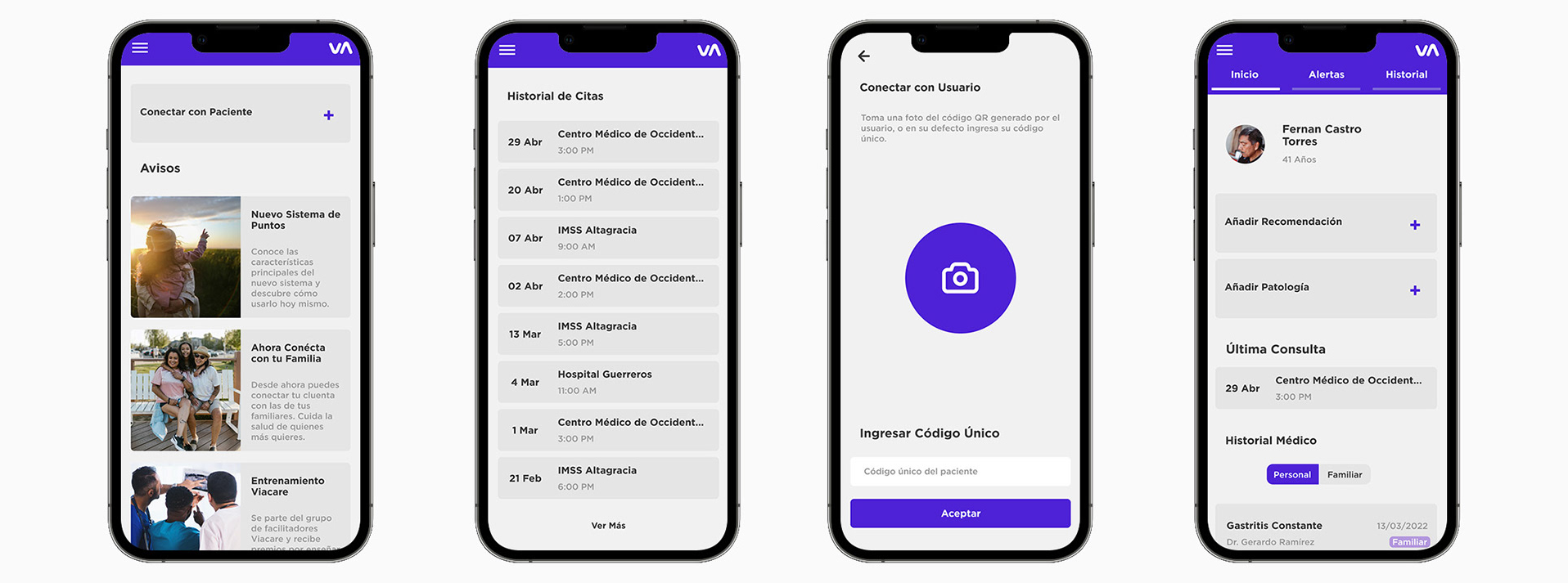
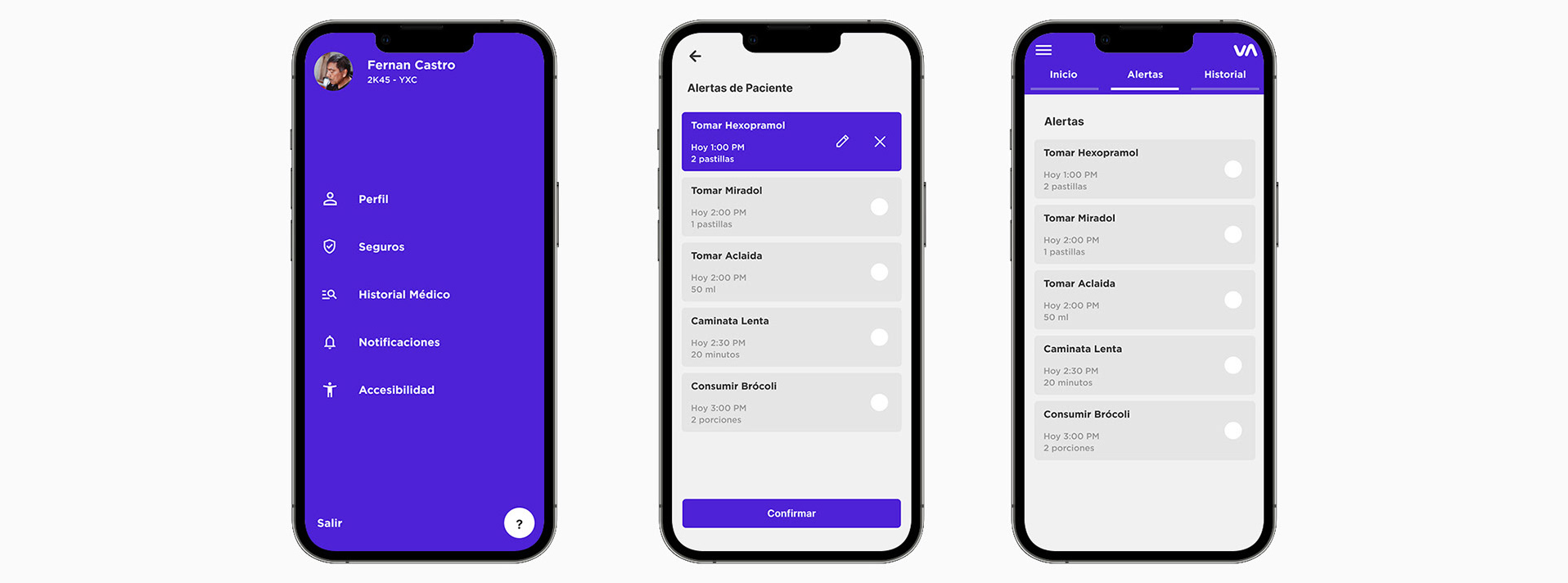
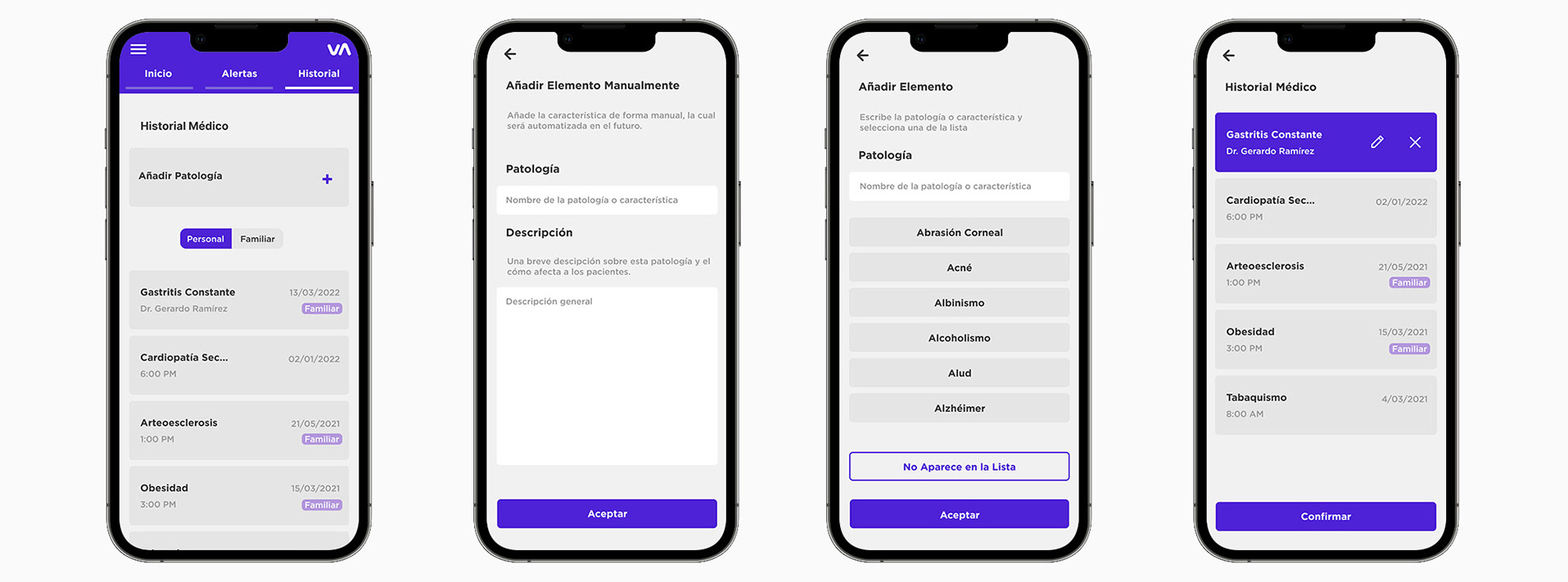
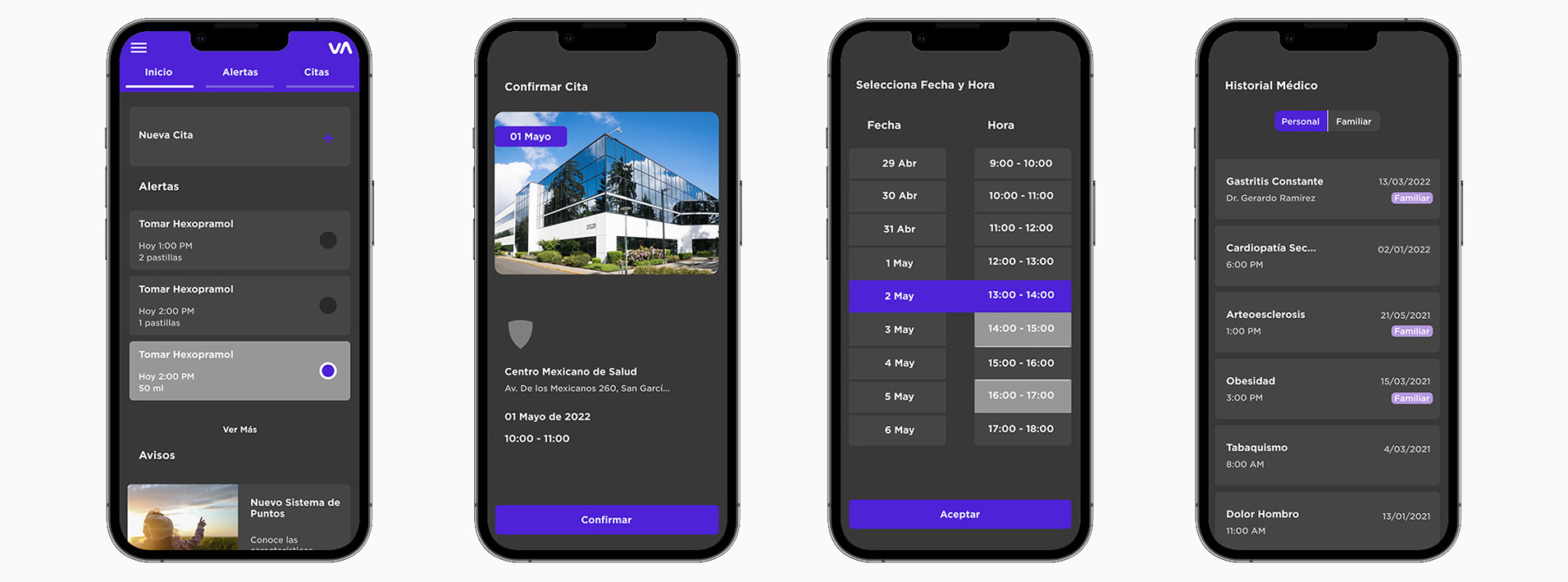
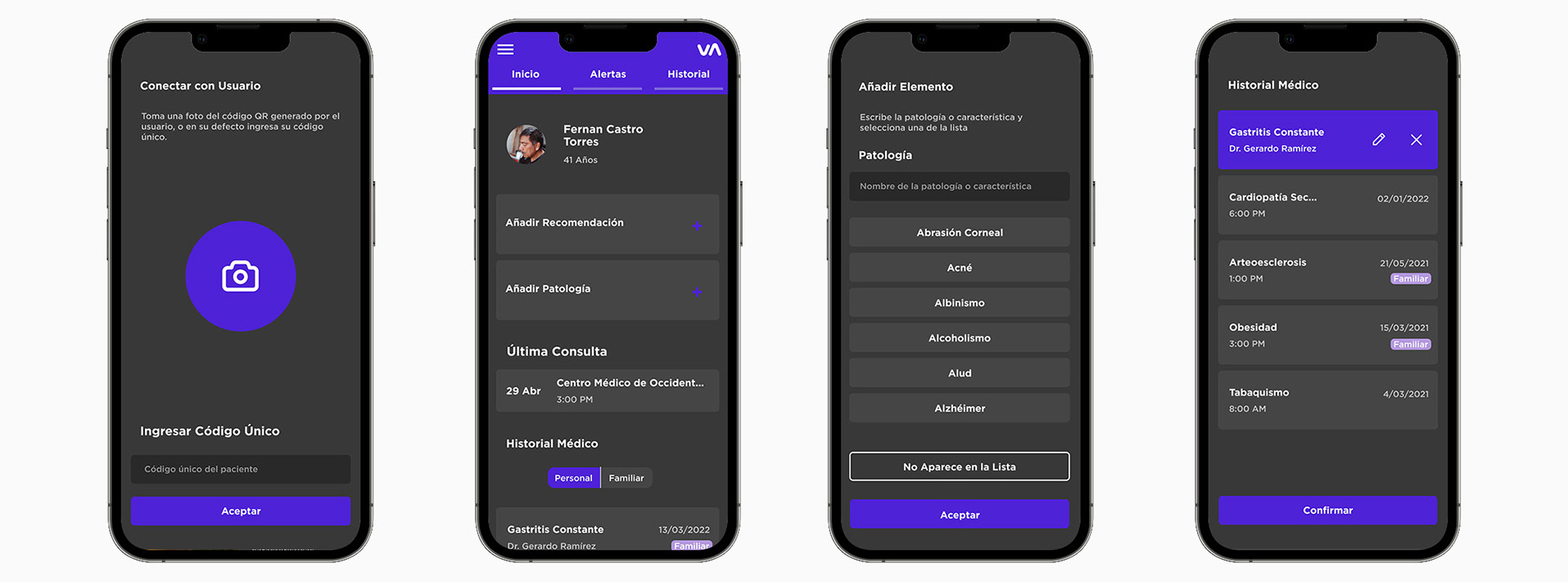
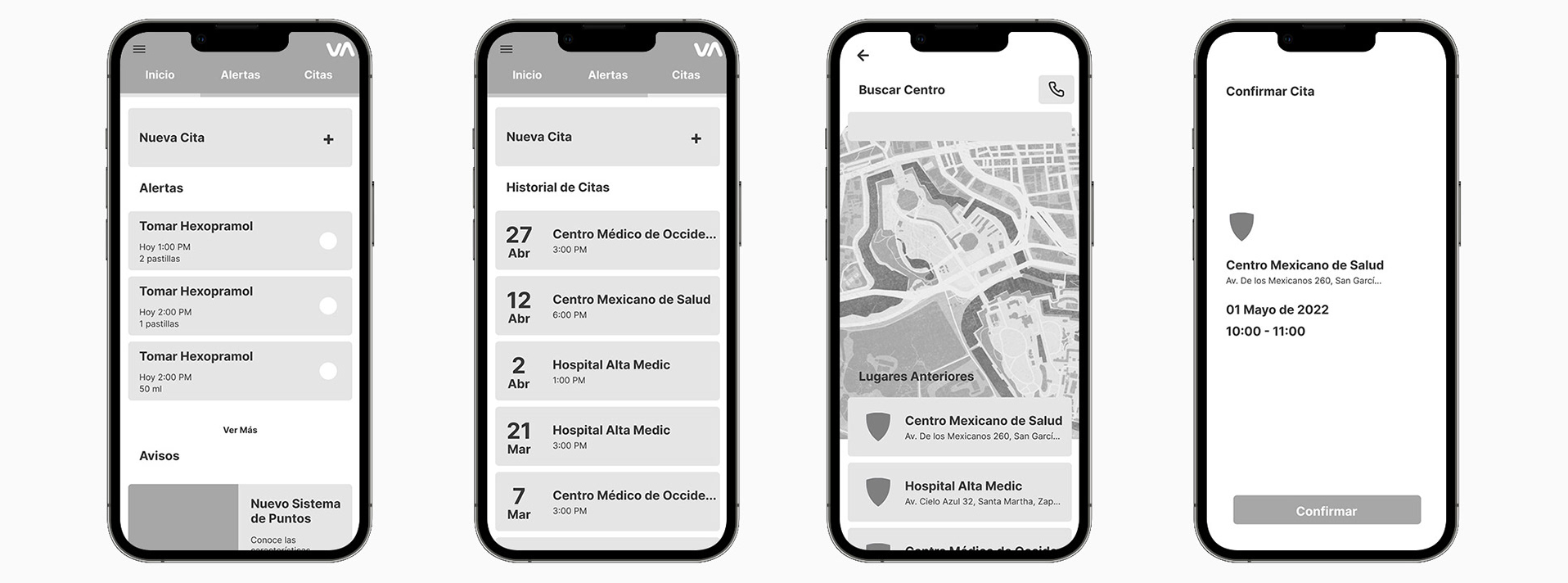
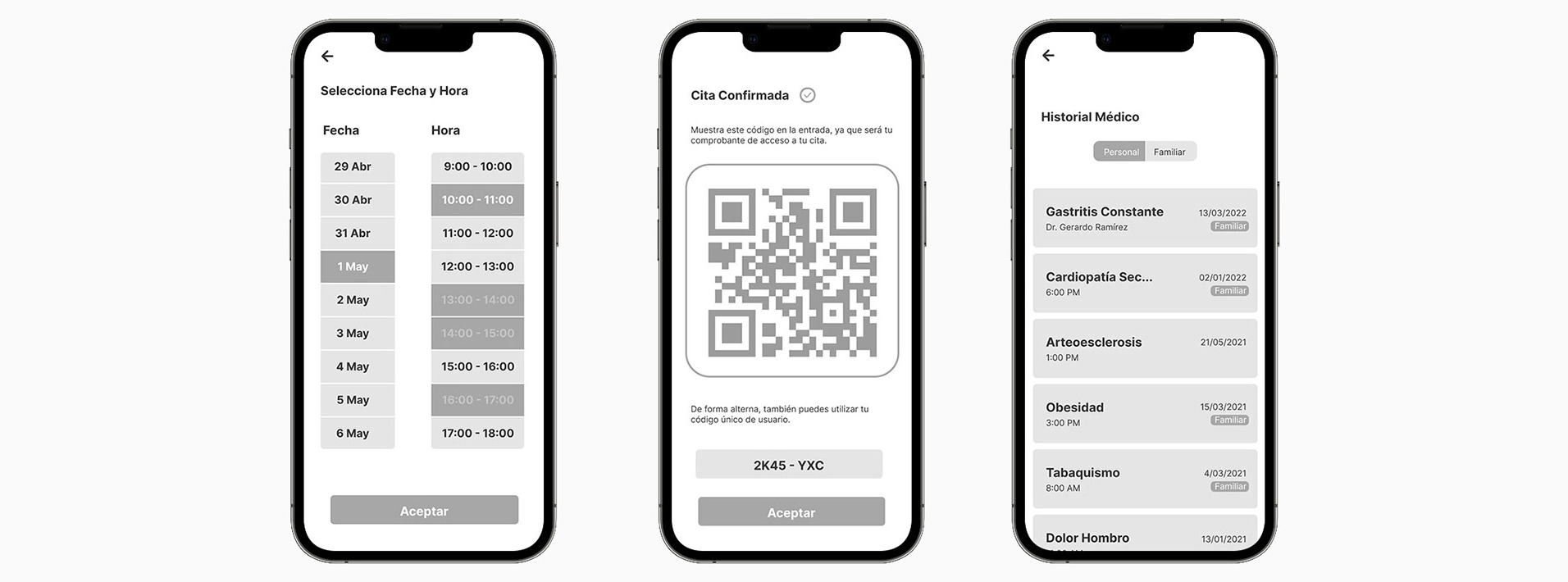
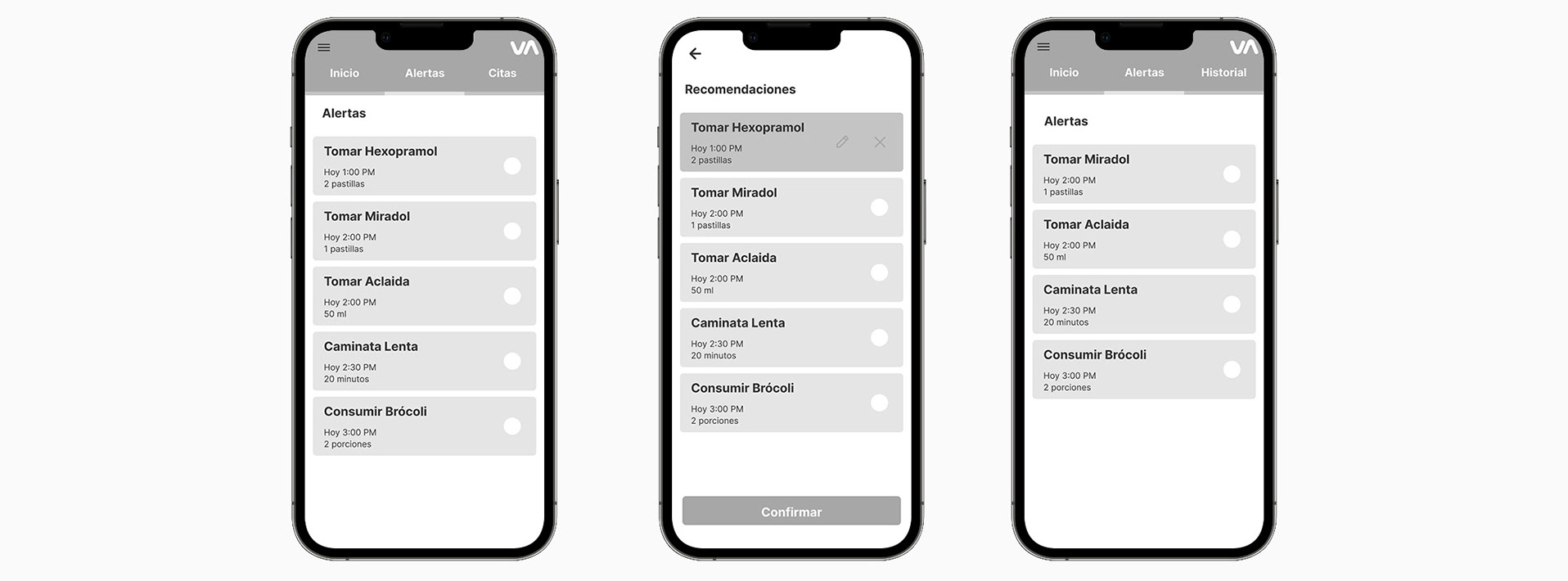
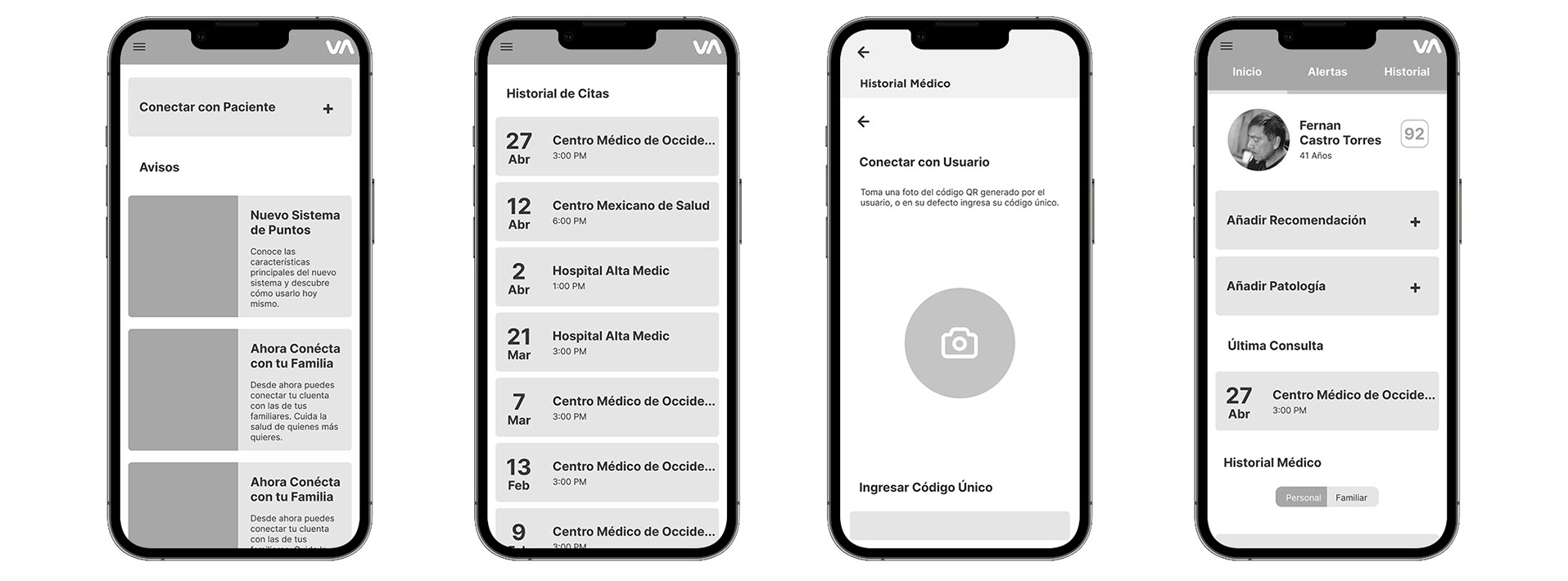
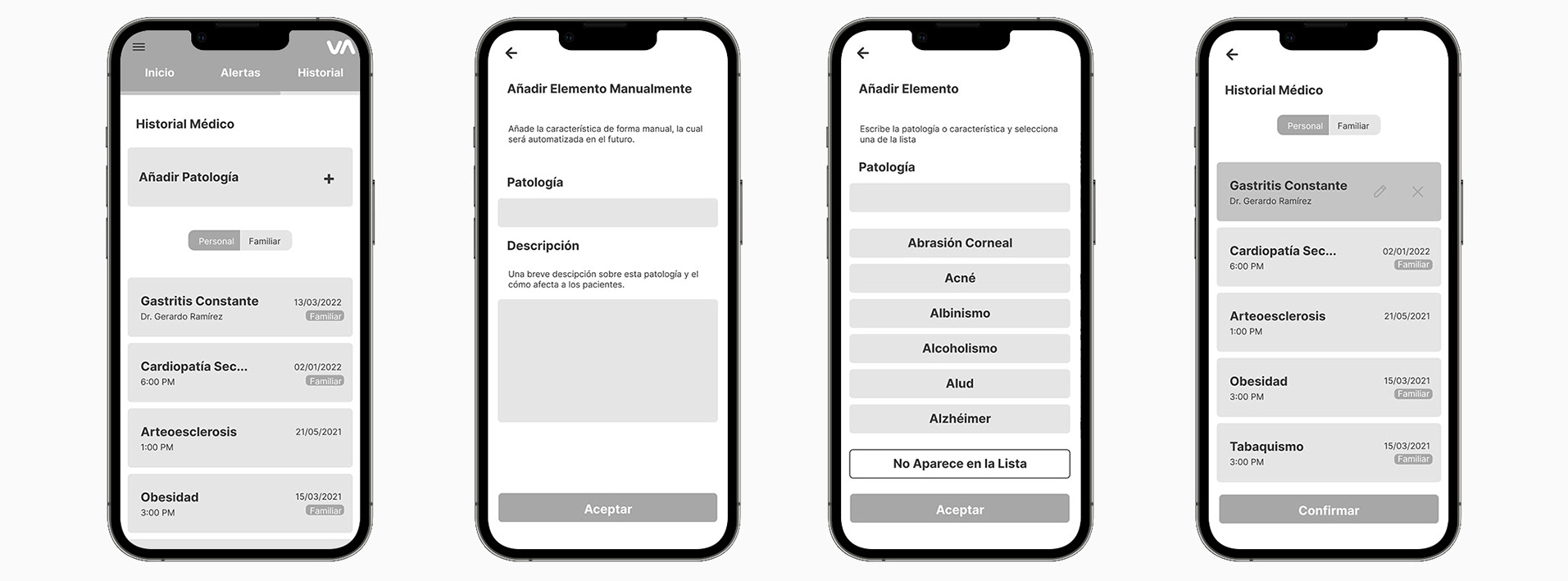
Wireframes Digitales – Usuario






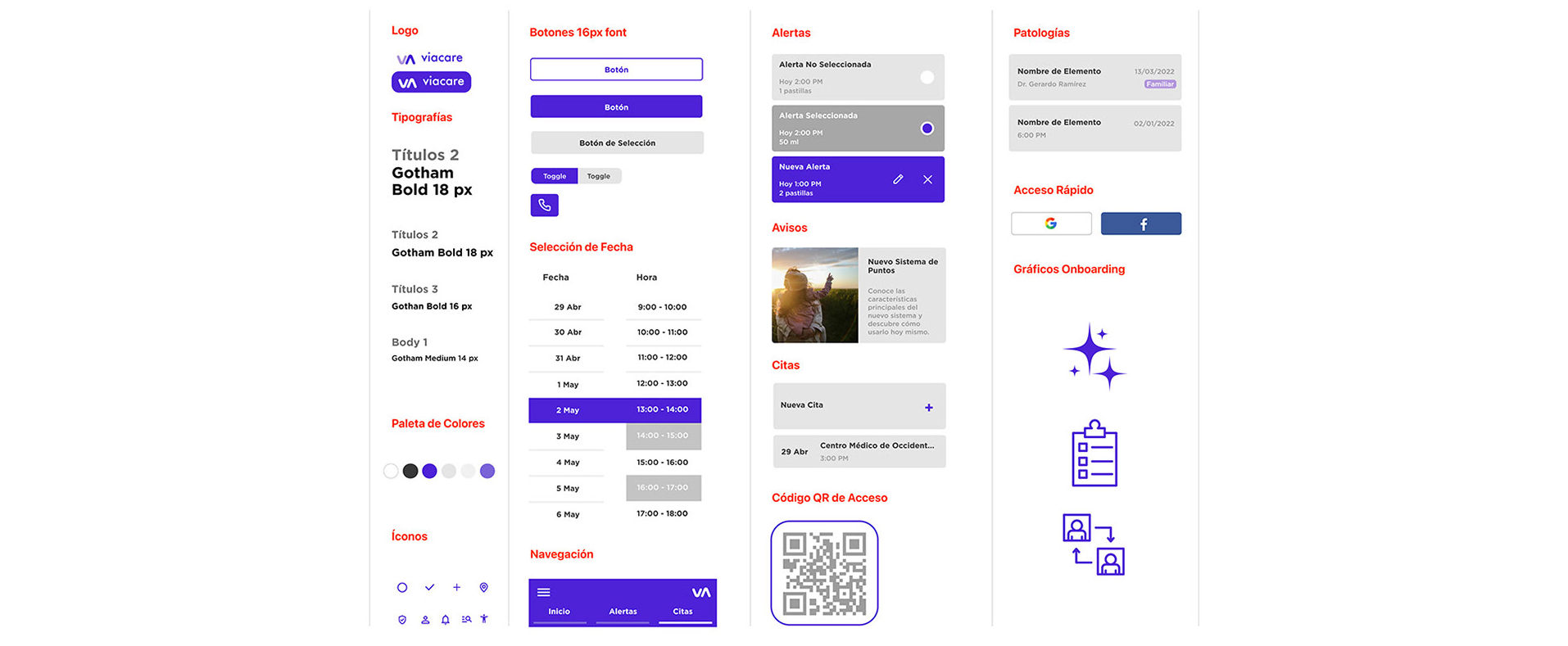
Kit UI

Mockups Iniciales