Vessel
Vessel | Streaming de Computadoras | UX & Branding
El reto fue diseñar un sitio web que funcione para que los usuarios conozcan la propuesta de valor e información importante del negocio, así como para que se den de alta con alguno de los planes que maneja Vessel.

Objetivos
Responsabilidades
Conducir entrevistas, wireframes digitales, wireframes en papel, prototipado de baja fidelidad, prototipado de alta fidelidad, estudios de usabilidad e iteración.
Insights de Entrevistas

Los Principales Puntos de Dolor
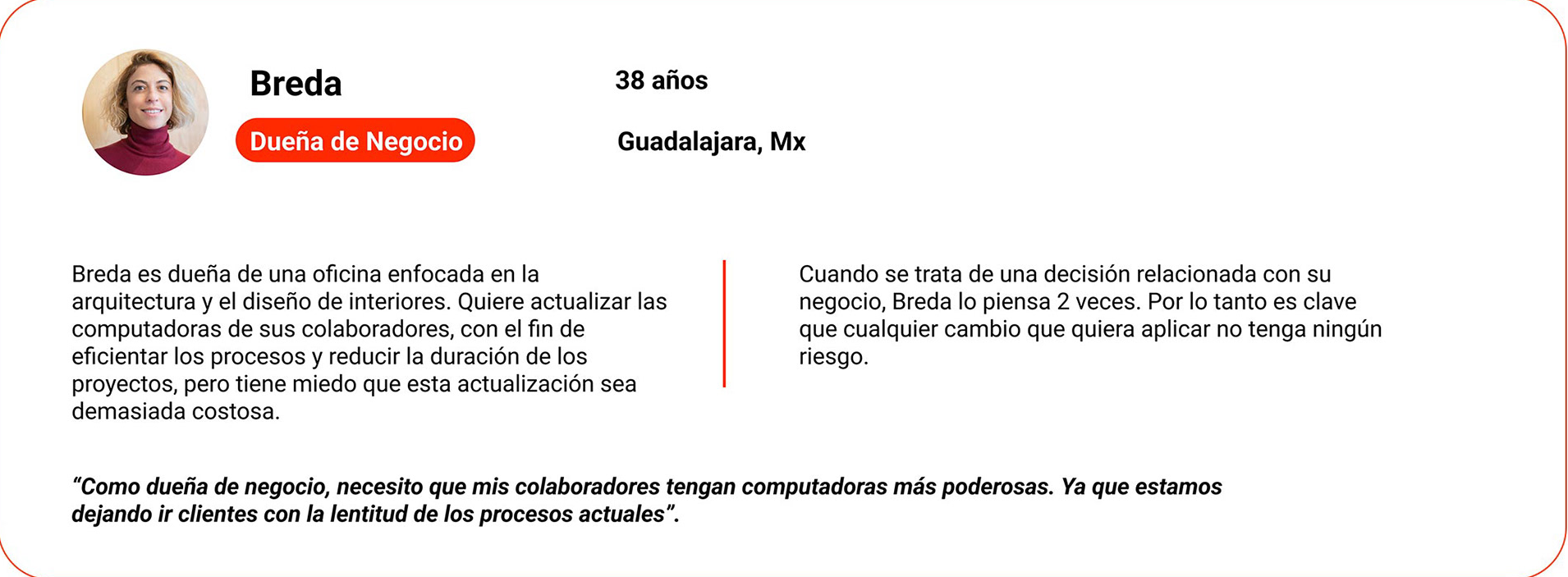
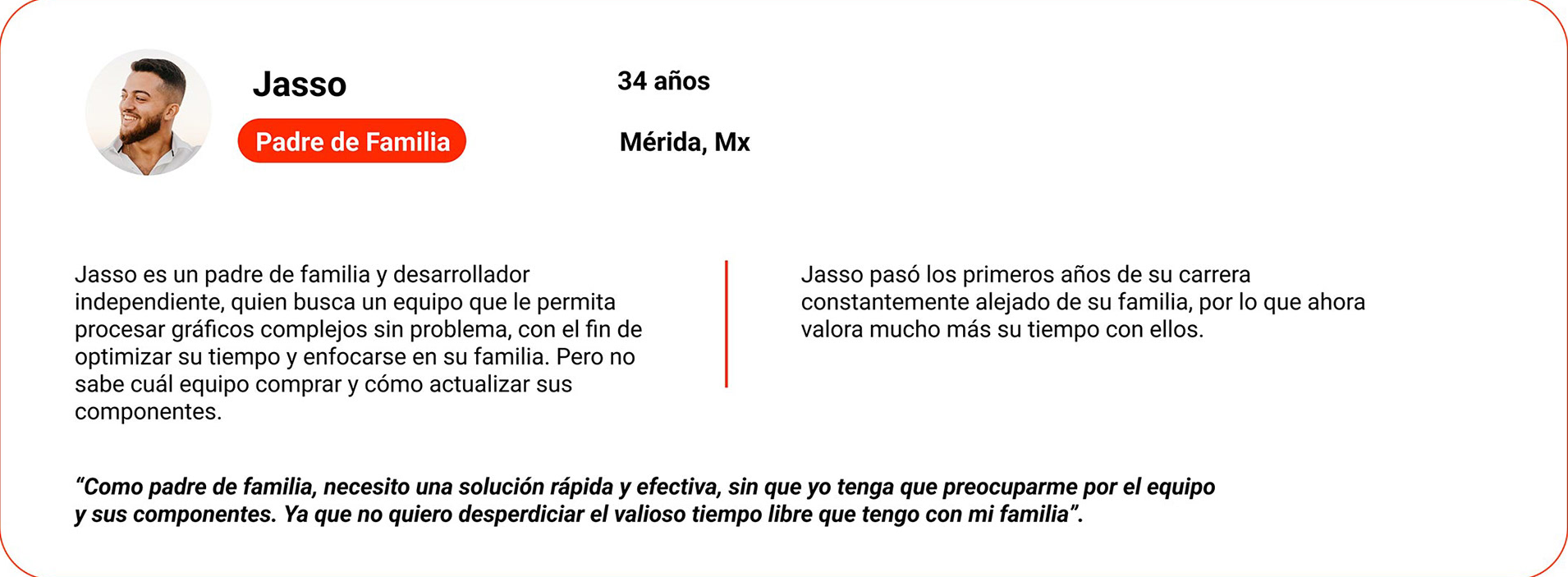
User Personas
Antes de iniciar con la parte del diseño, me adentré en entender mejor el comportamiento y el contexto que rodea a los potenciales usuarios de Vessel. Combiné los insights de las entrevistas para poder definir 2 arquetipos de personas.


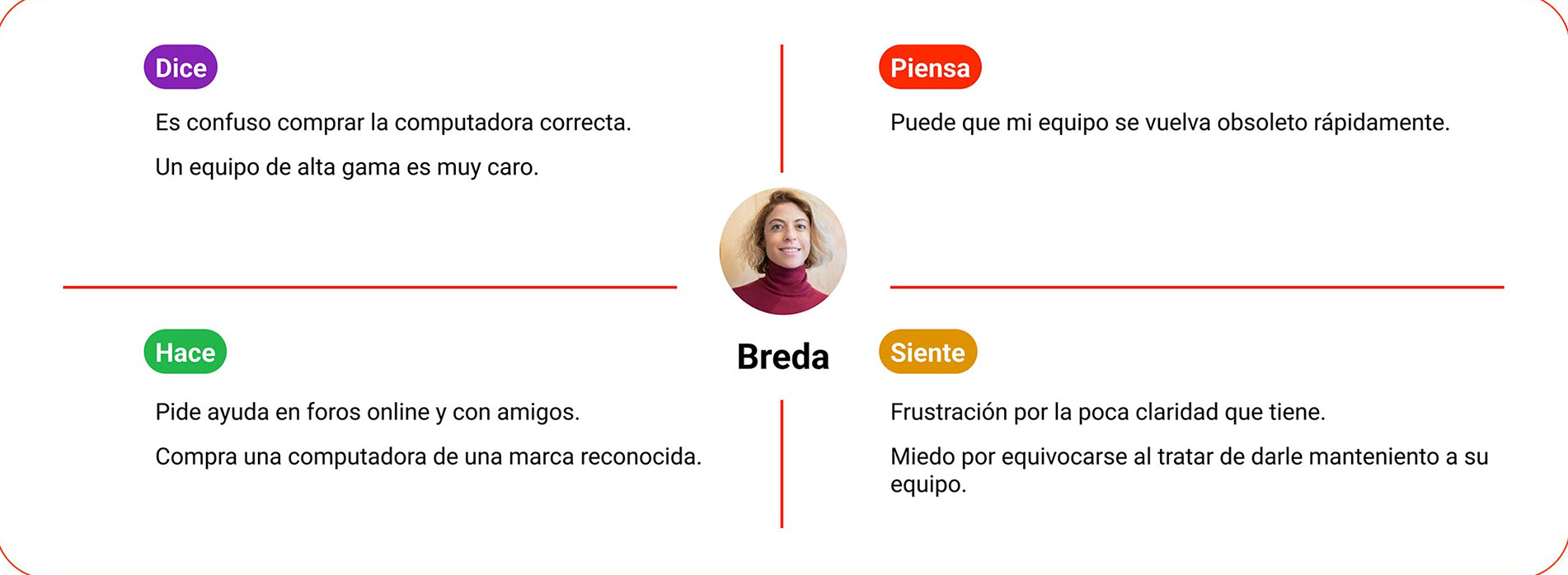
Mapas de Empatía
Los resultados de las entrevistas iniciales se traducieron en 2 mapas de empatía, los cuales me permitieron aterrizar mejor a los usuarios y sus necesidades.


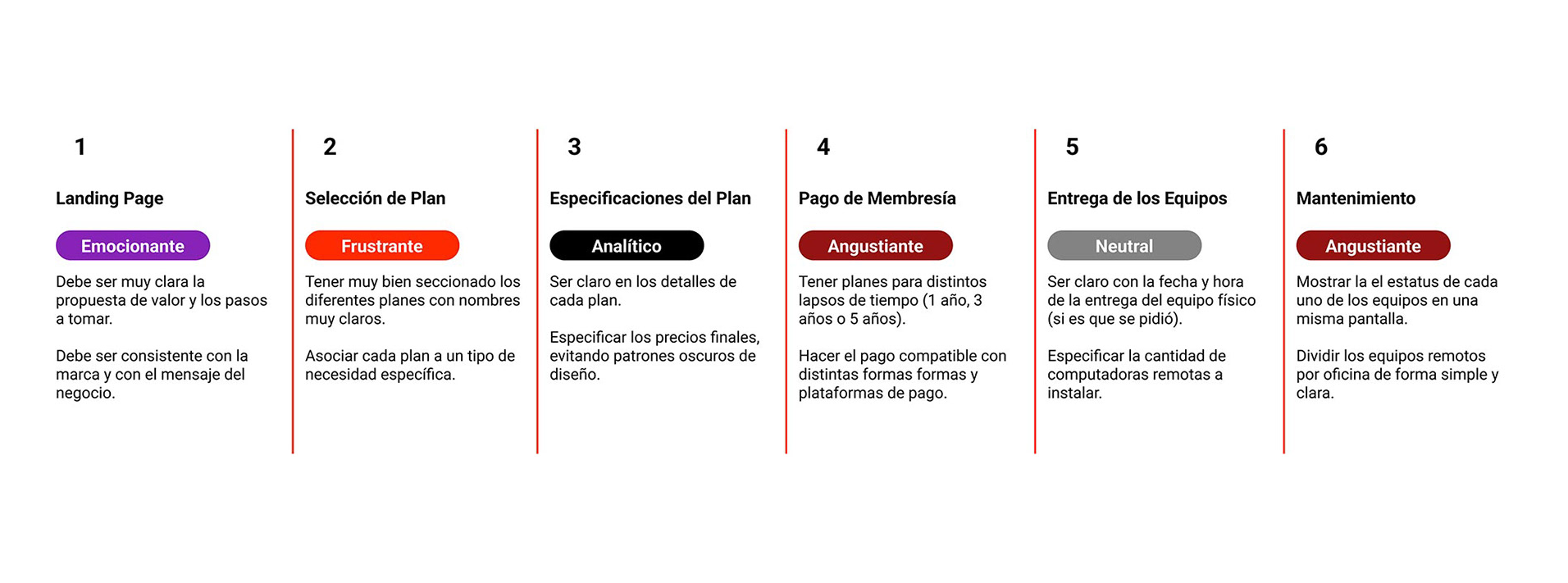
User Journey

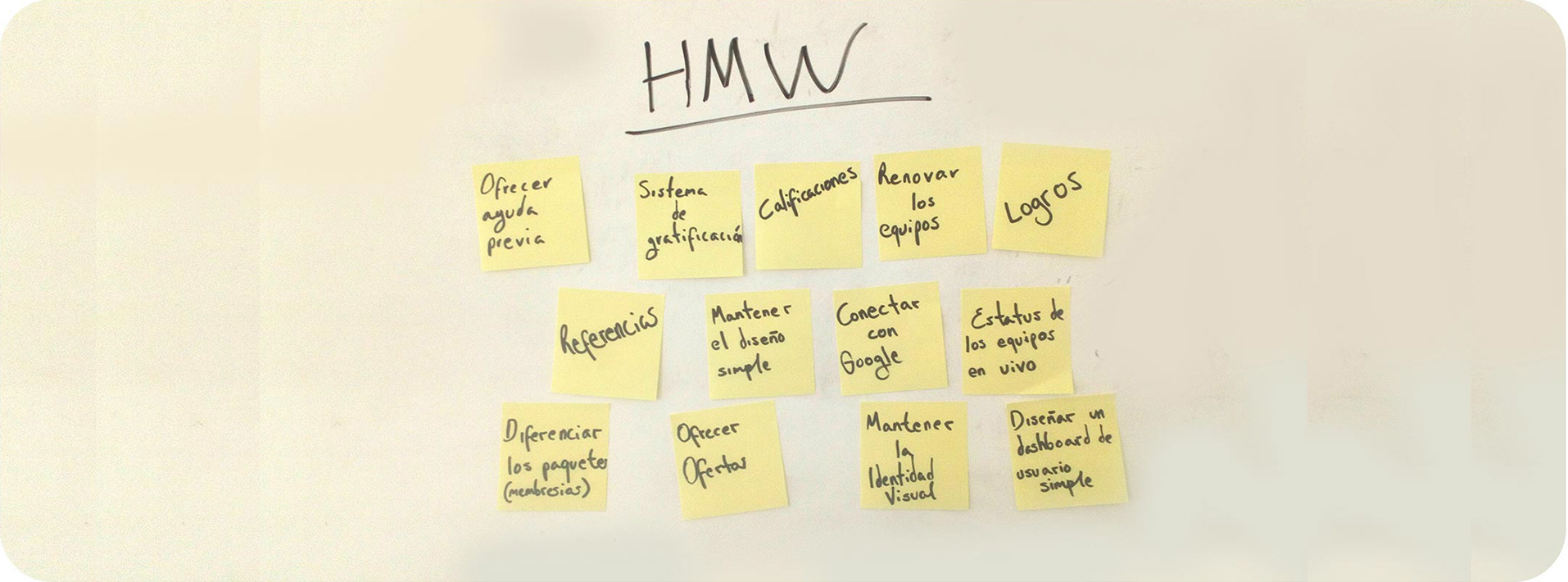
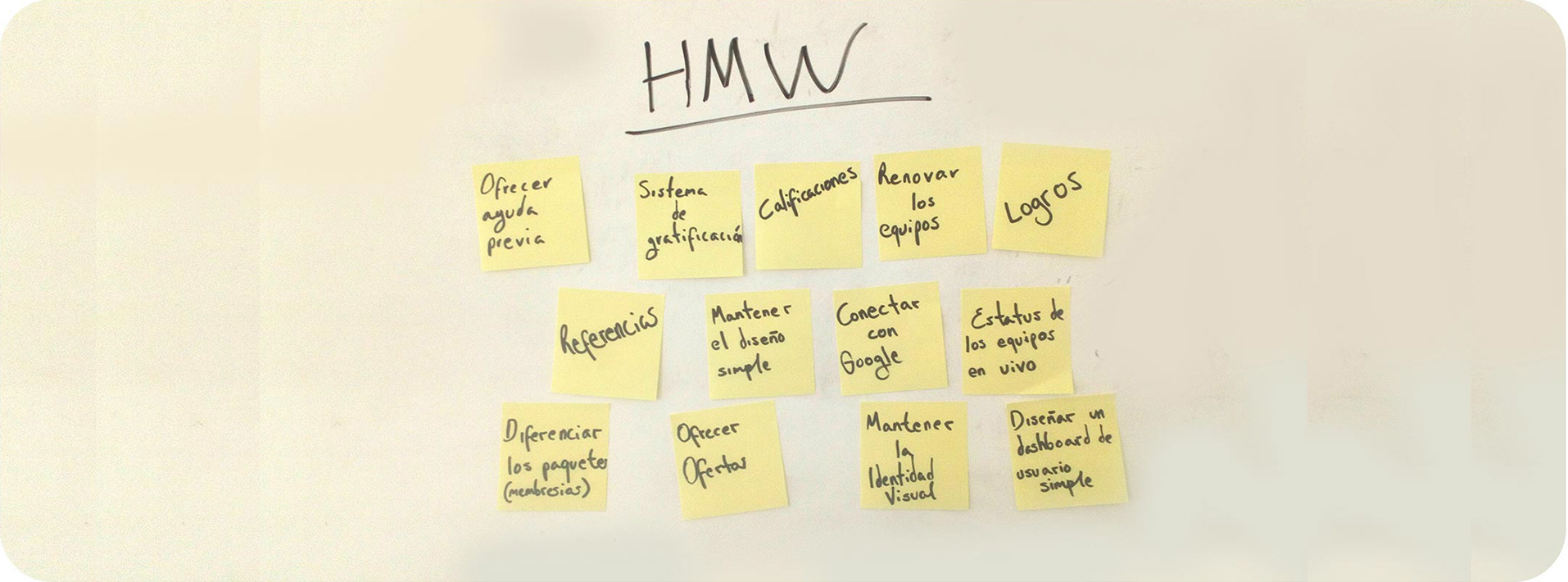
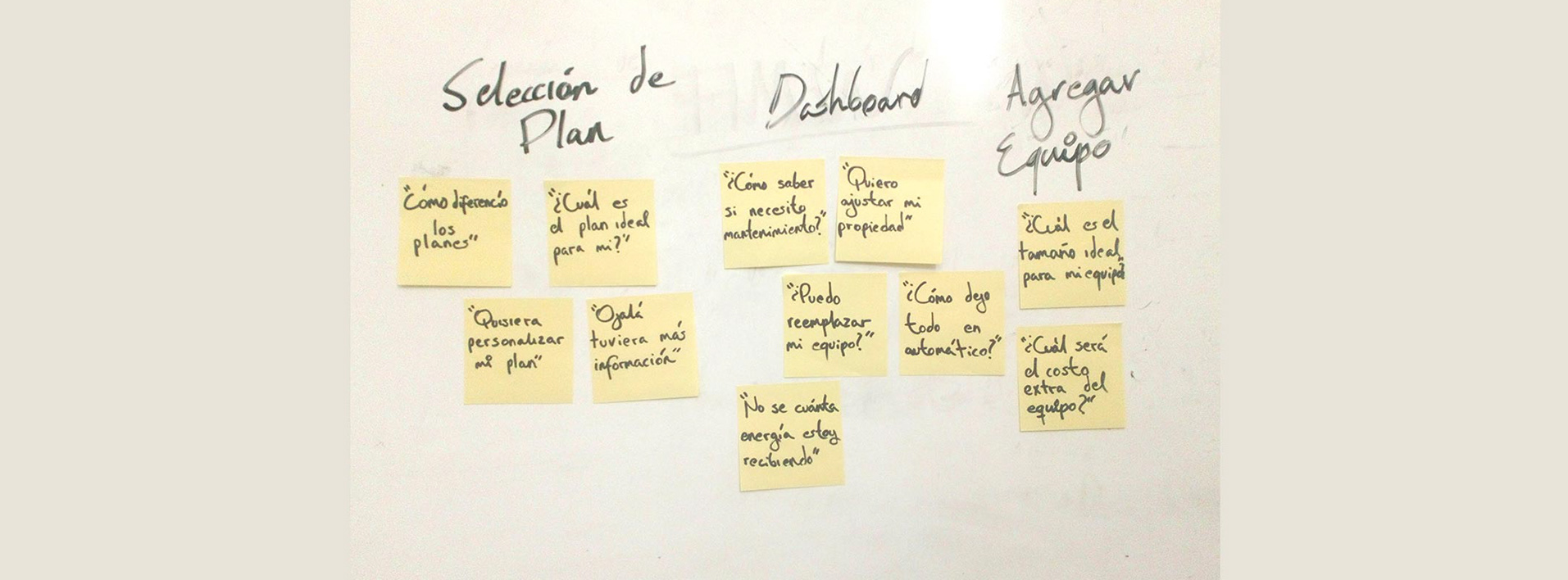
How Might We
Antes del diseño de los wireframes, y en base a la información de los potenciales usuarios, me encargué de realizar un ejercicio de HMW (how might we), abriendo las posibilidades de posibles características y elementos de diseño que se añadirían al sitio web.

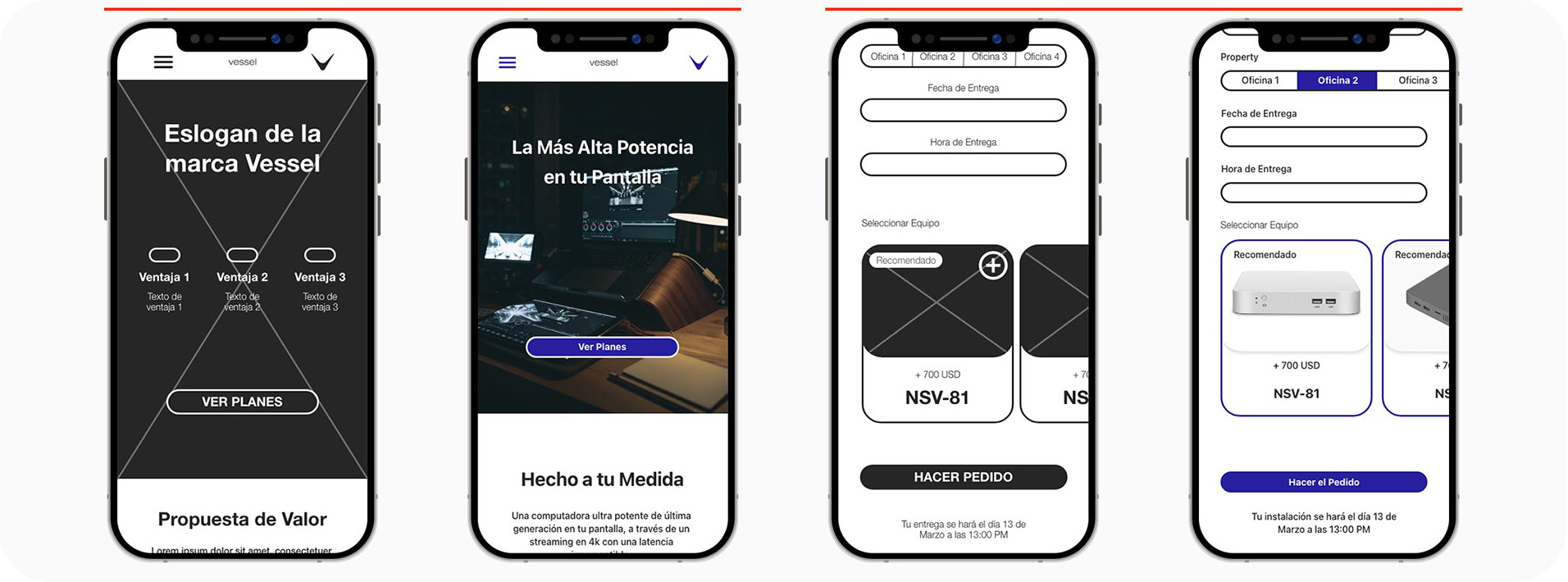
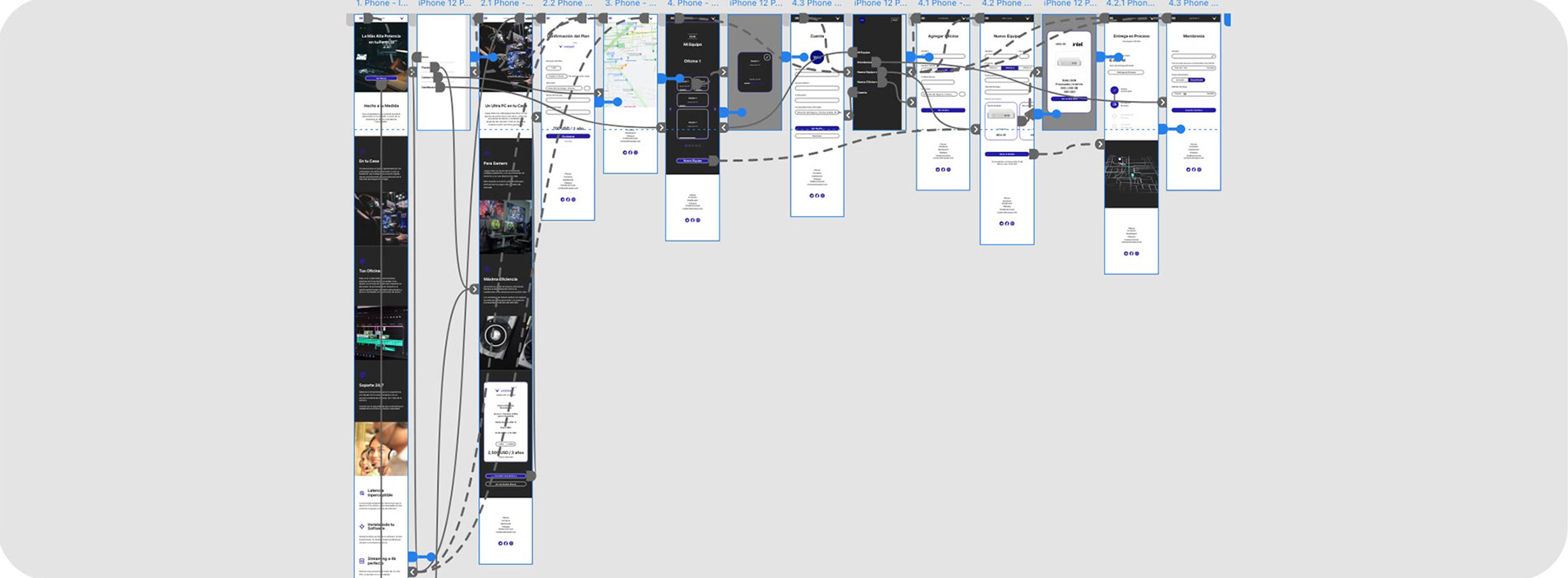
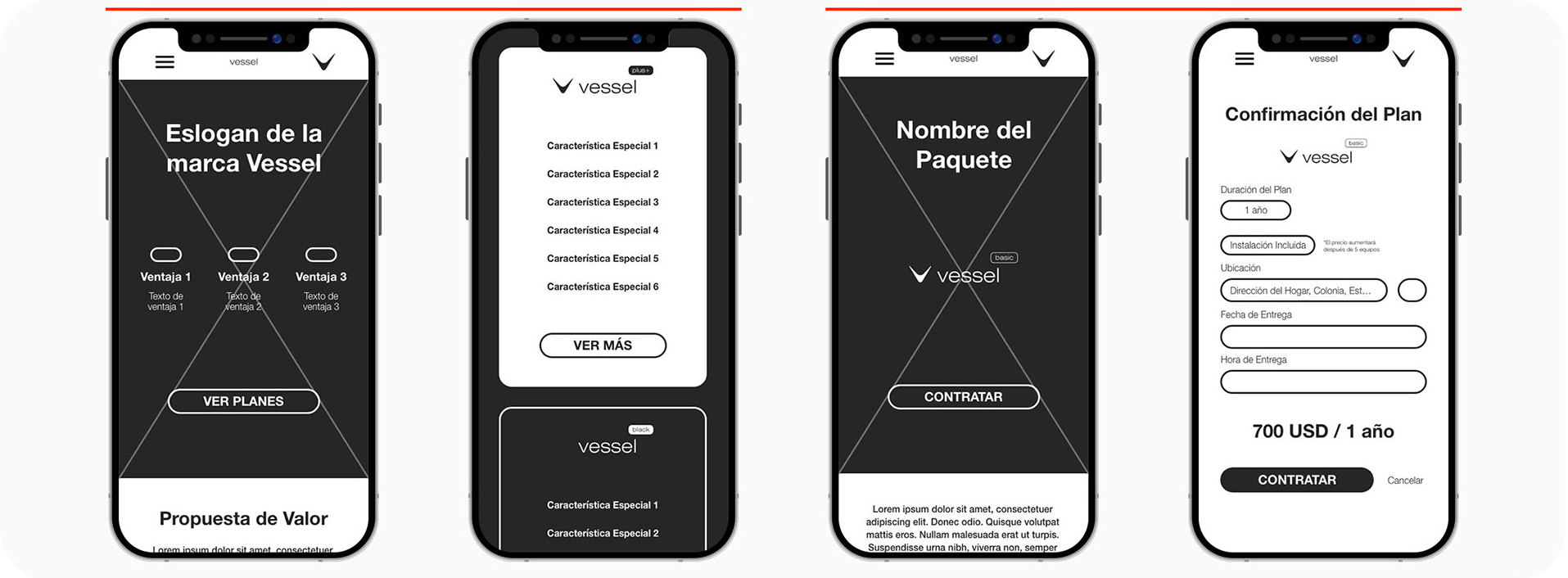
Wireframes de Papel
Antes de comenzar con los wireframes digitales y los mockups, inicié con los wireframes en papel. De esta manera fue más fácil realizar cambios y darle mayor claridad al flujo de la experiencia web.

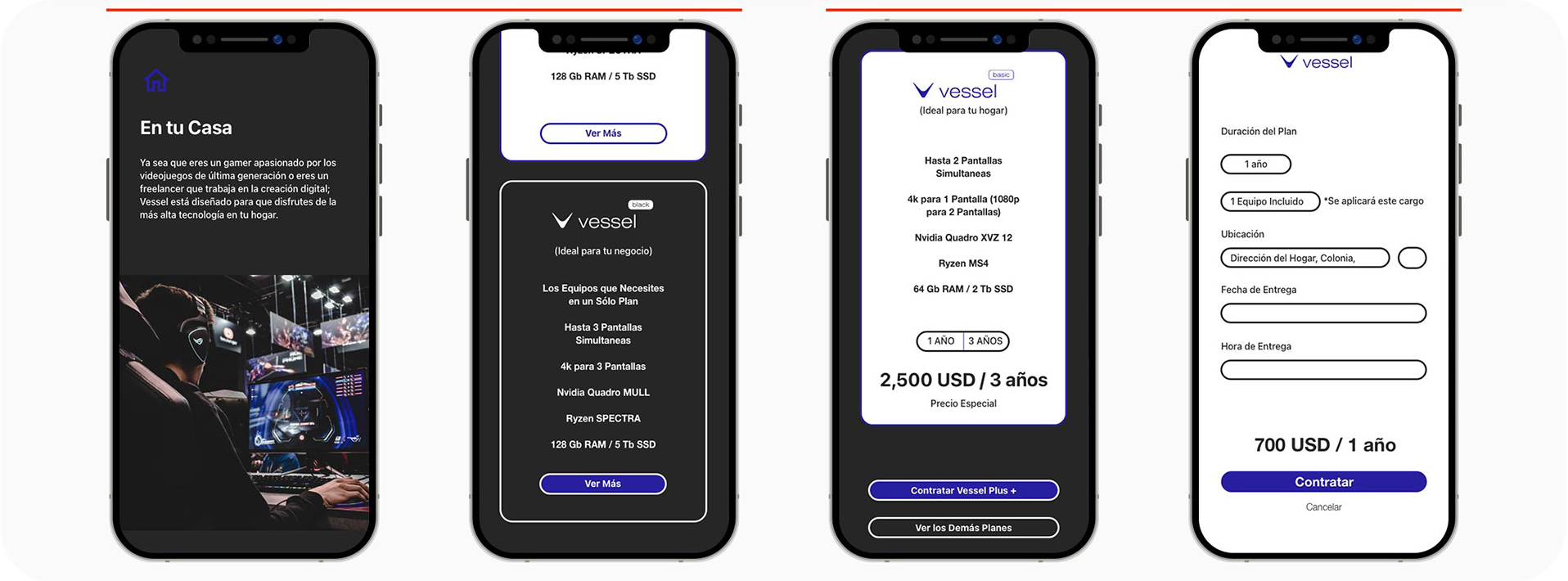
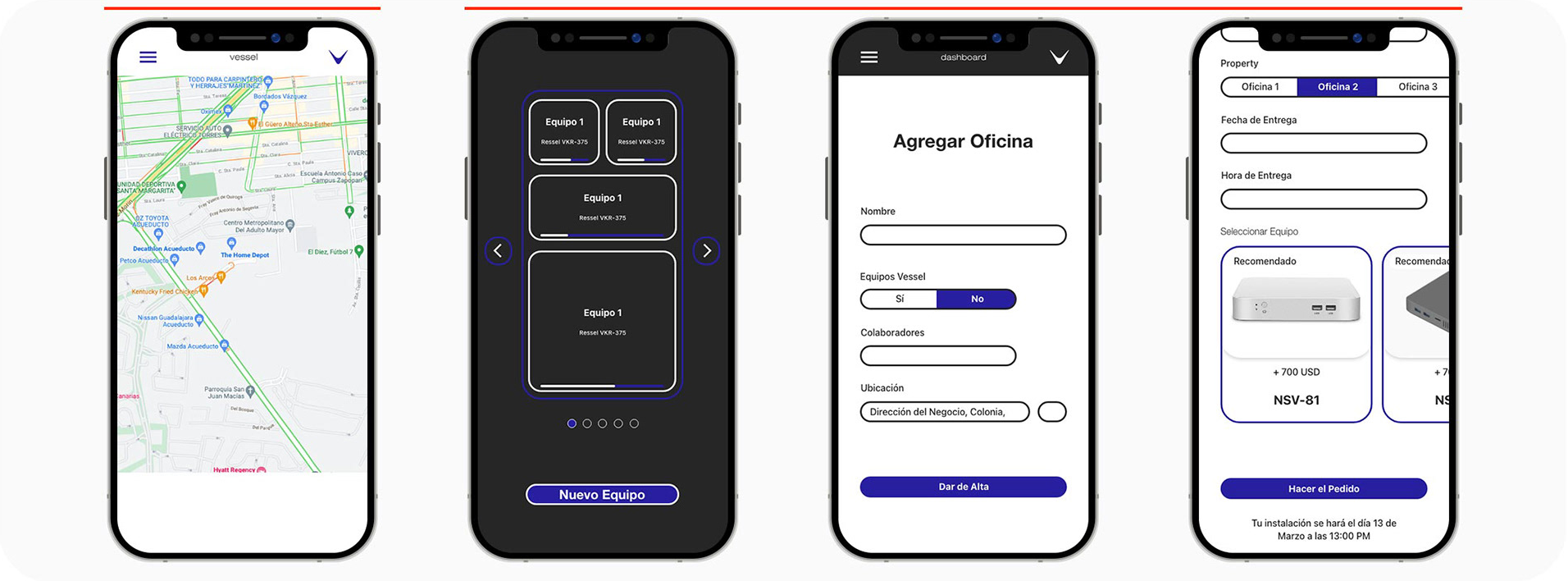
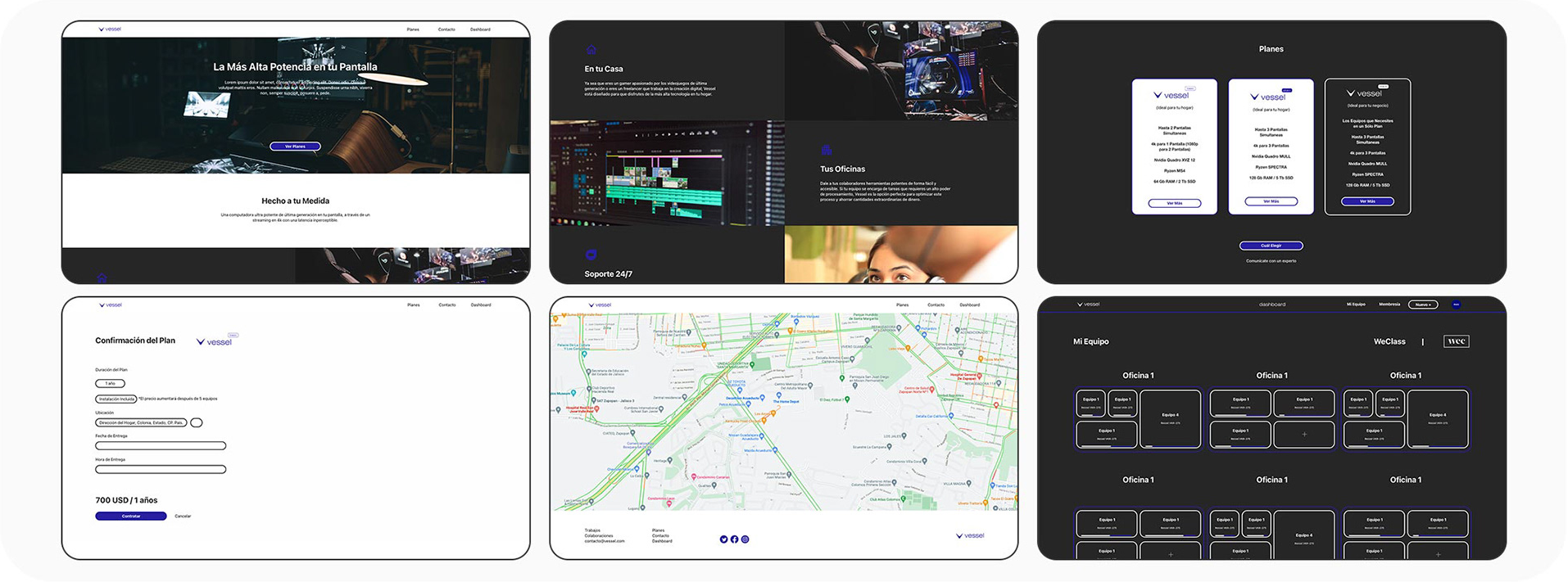
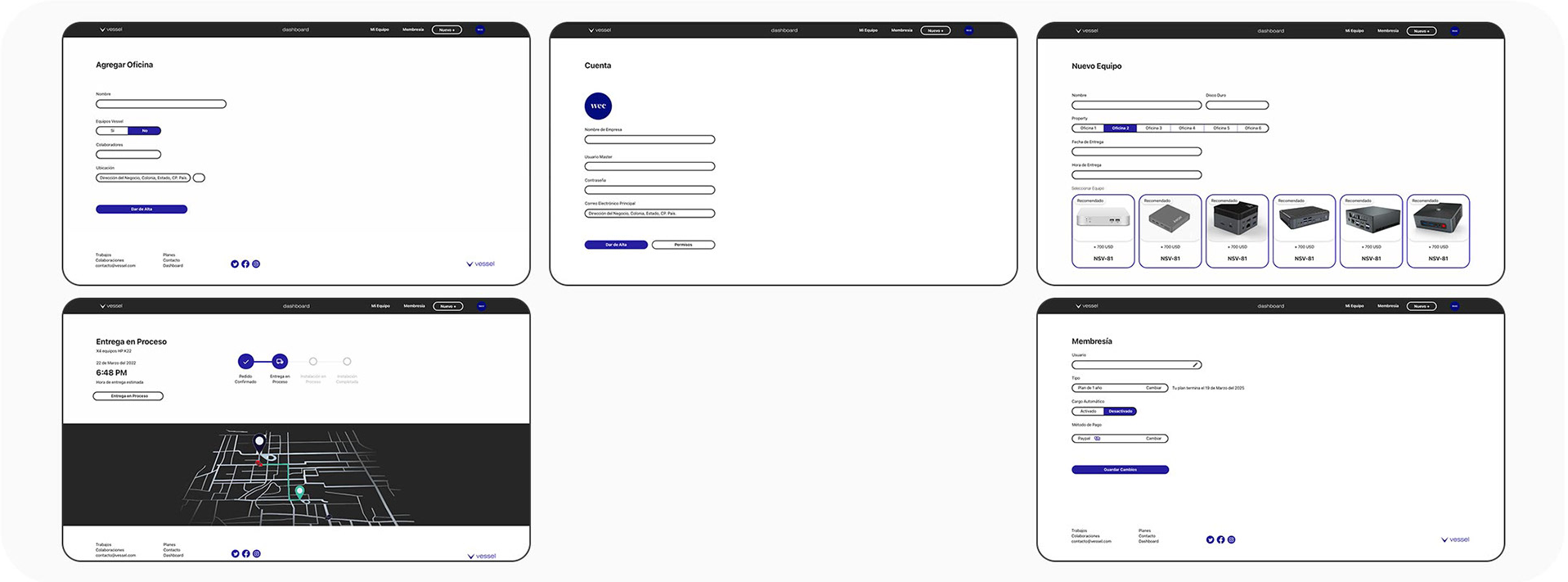
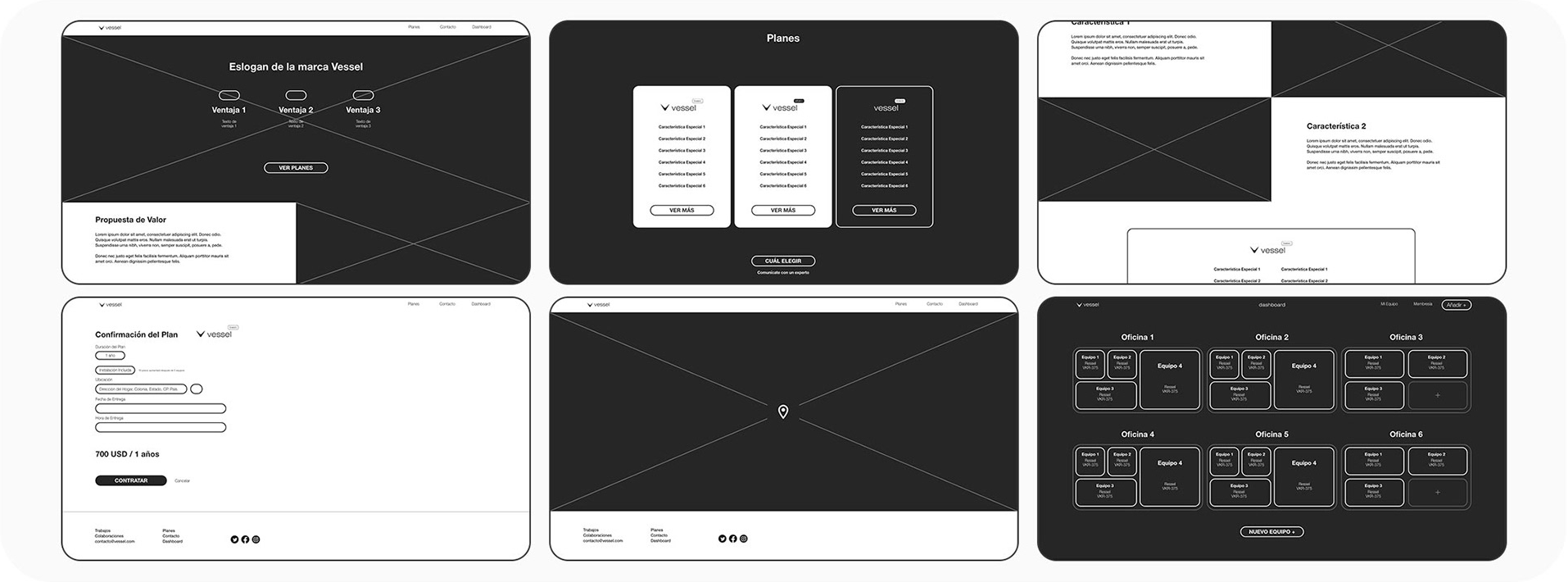
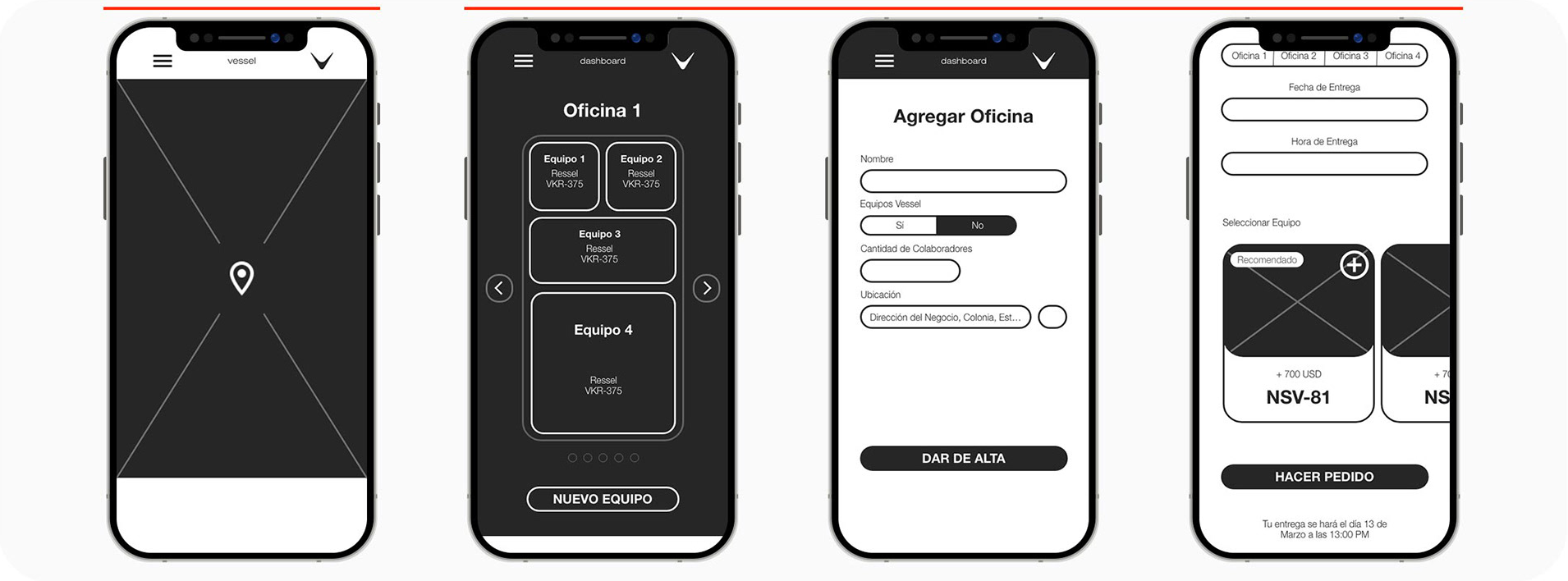
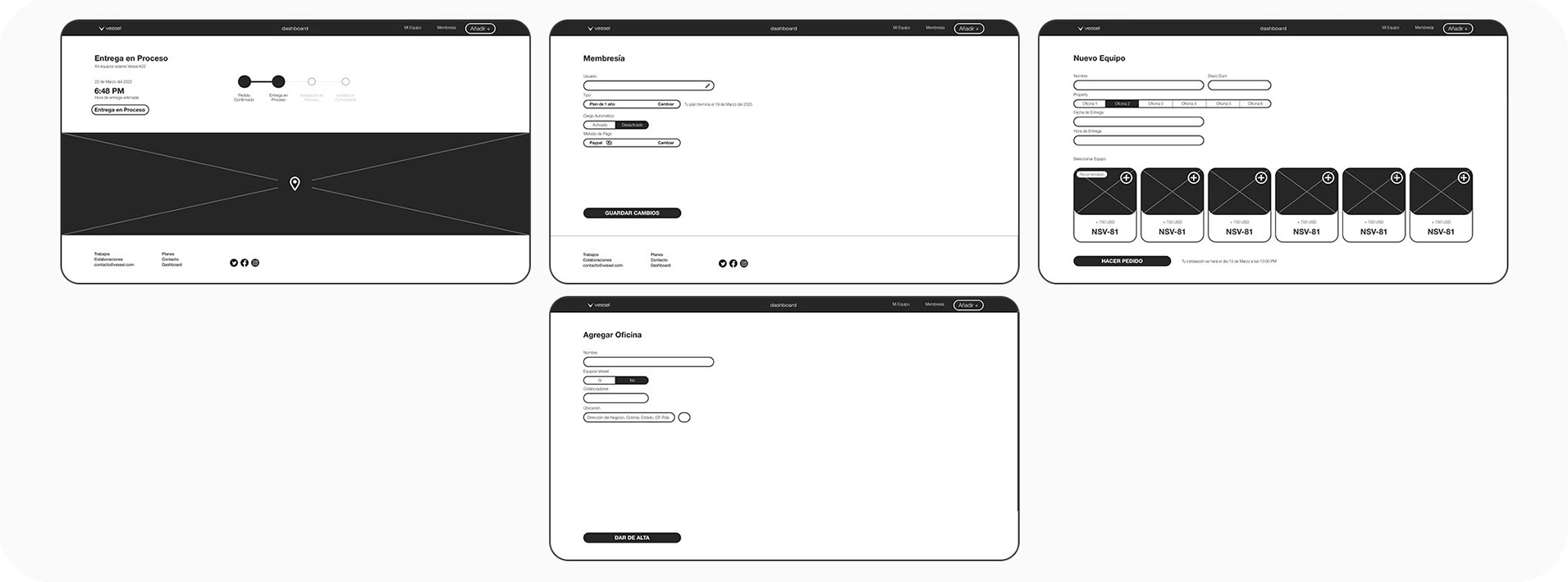
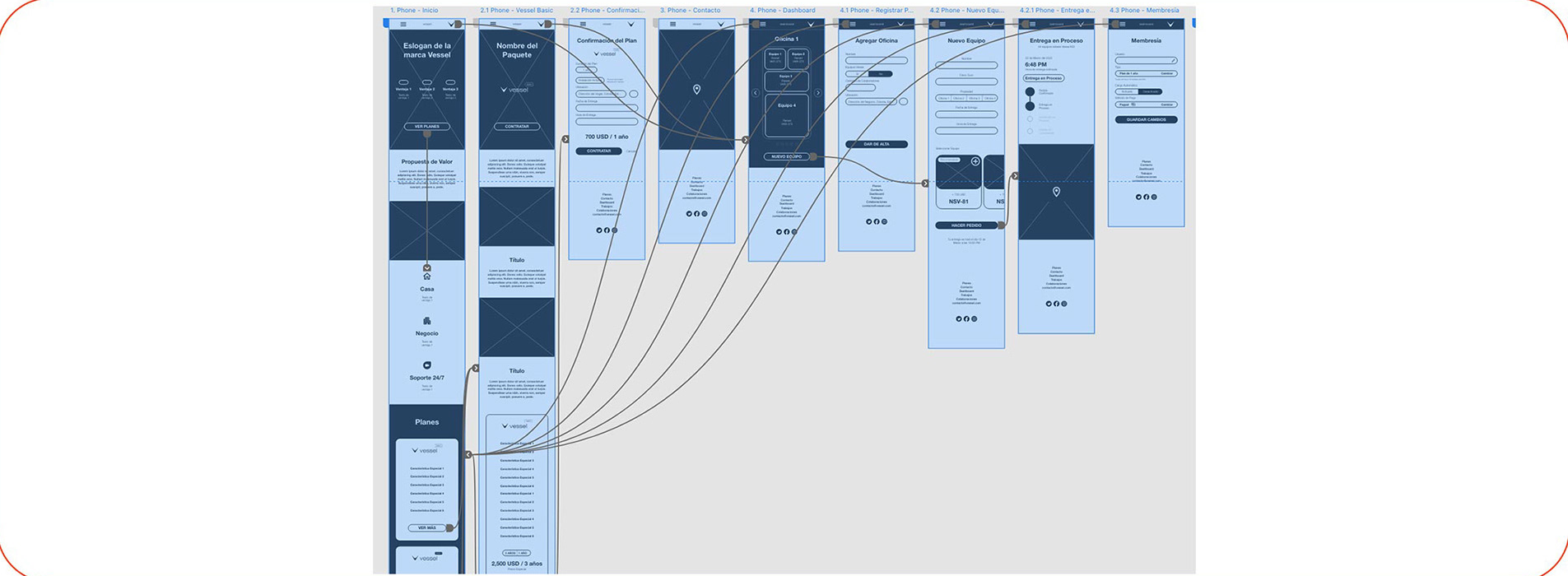
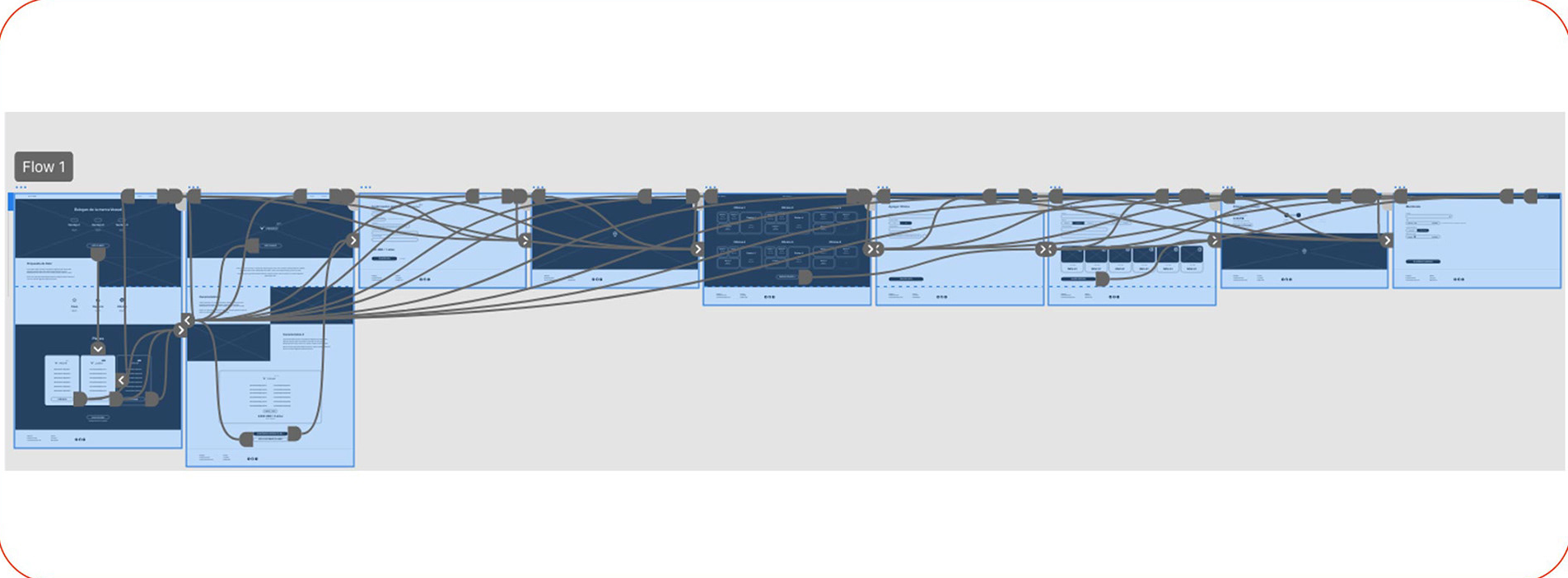
Wireframes Digitales
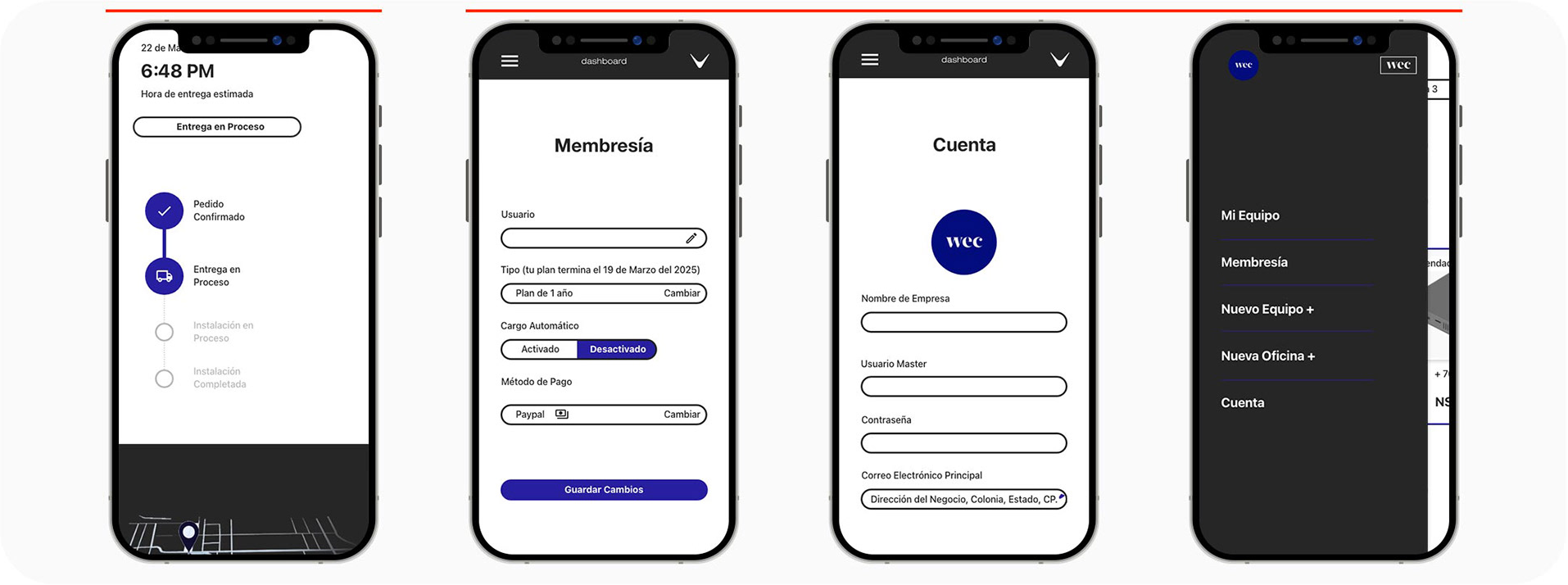
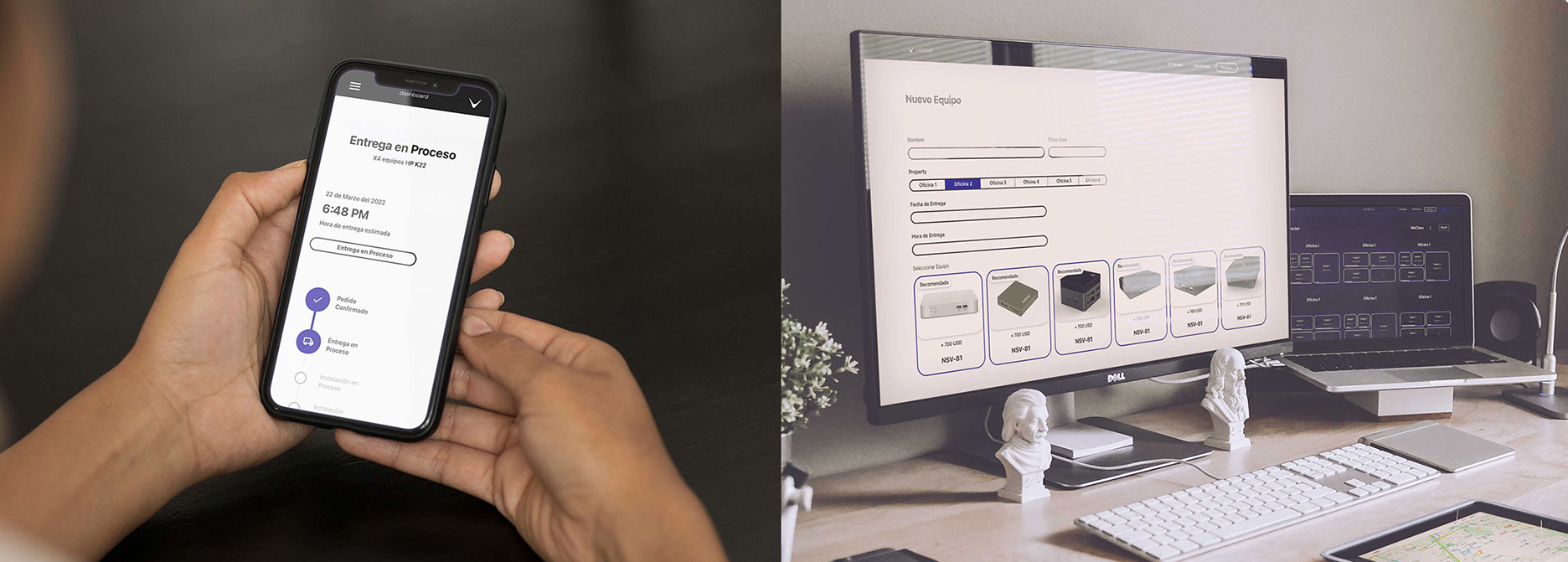
Uno de los objetivos de la experiencia de Vessel fue el de potenciar el mensaje que el negocio busca transmitir a través de su marca. Un servicio impecable donde se emplea alta tecnología necesita tener una experiencia agradable, profesional y responsiva. Evitar el ruido visual fue muy importante.





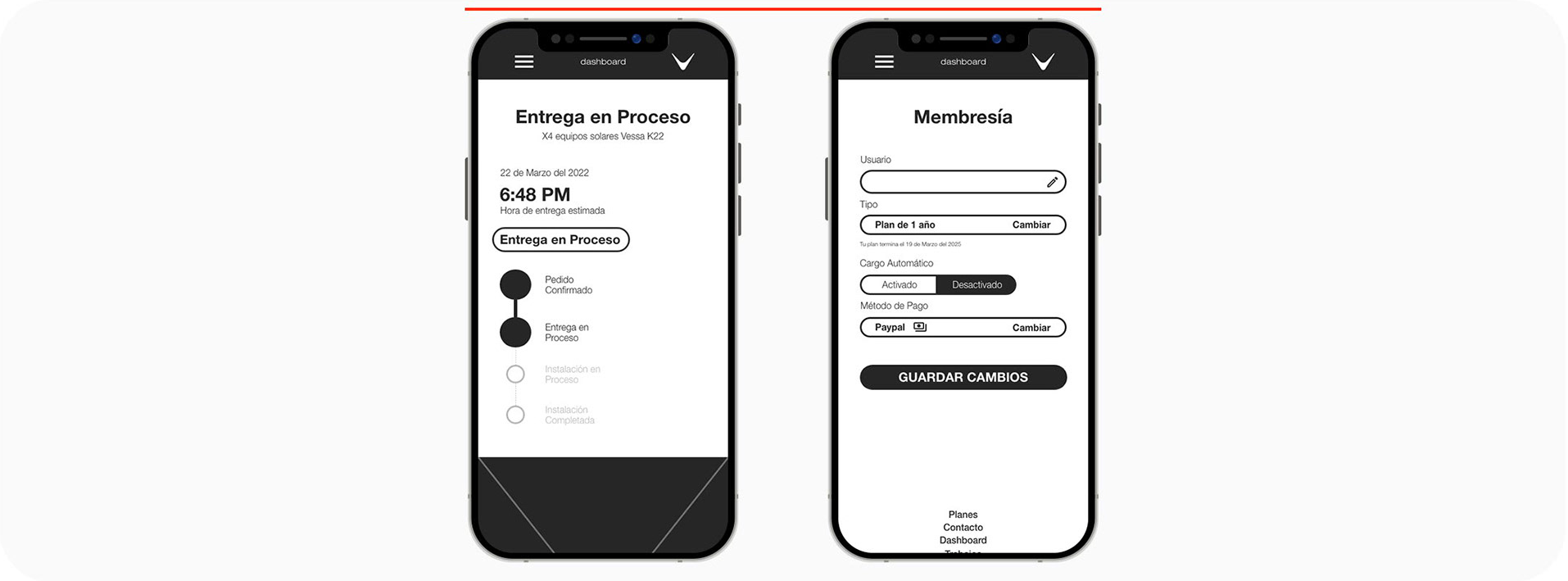
Diseñé una pantalla de seguimiento del equipo en tiempo real y la pantalla de membresía está hecha para hacer ajustes de la cuenta y el método de pago por default. Es muy simple y clara.


Estudio de Usabilidad

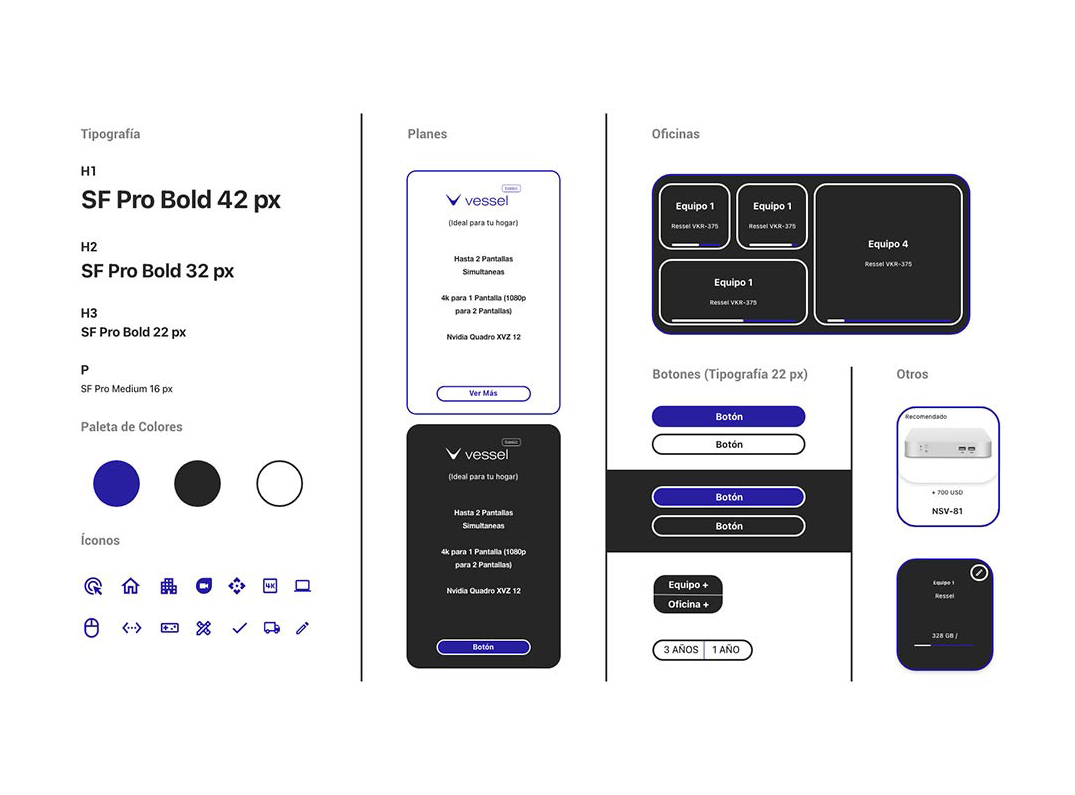
Kit UI

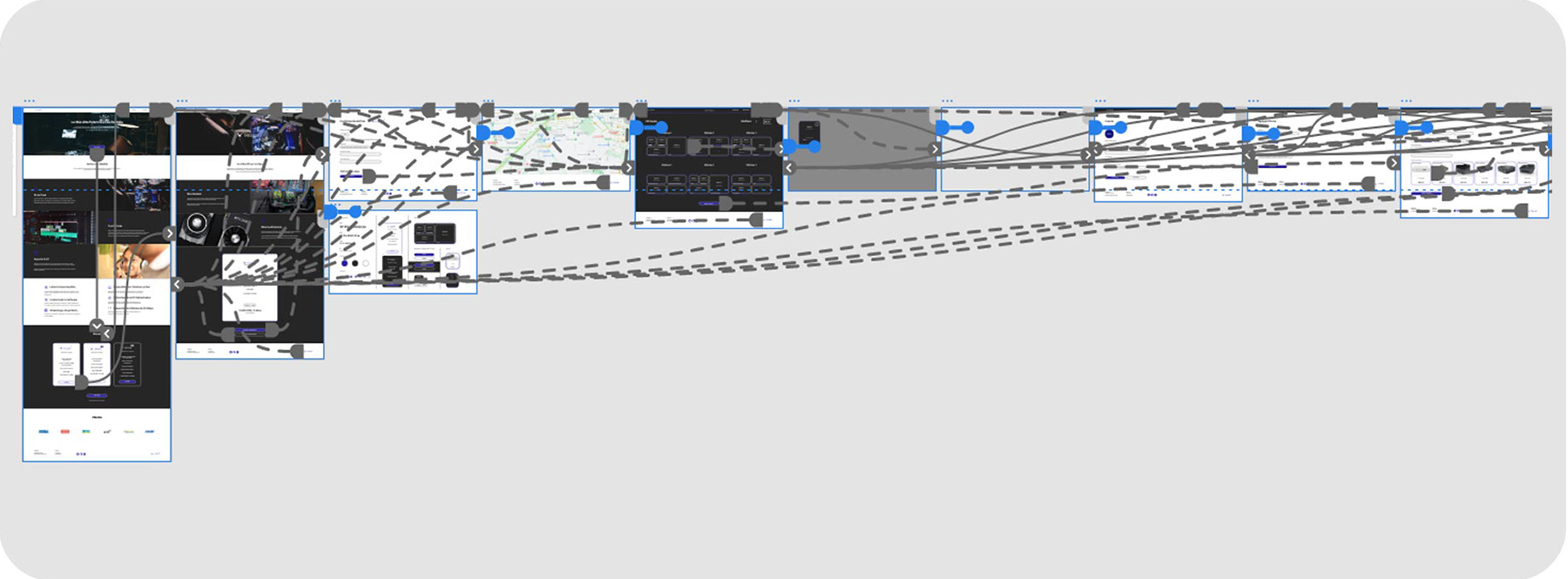
Mockups Iniciales